初期設定で、Google Maps Platform APIキーを設定します。
ここではGoogle Maps Platform APIキーの取得方法をご紹介します。
1.Googleアカウントの作成
まず、Googleアカウントを持っていない方はGoogleアカウントを作成します。
Googleアカウントの作成についてはGoogleアカウントのヘルプをご覧ください。
Googleアカウントを作成済みの方は次のステップに進んでください。

2.プロジェクトの作成
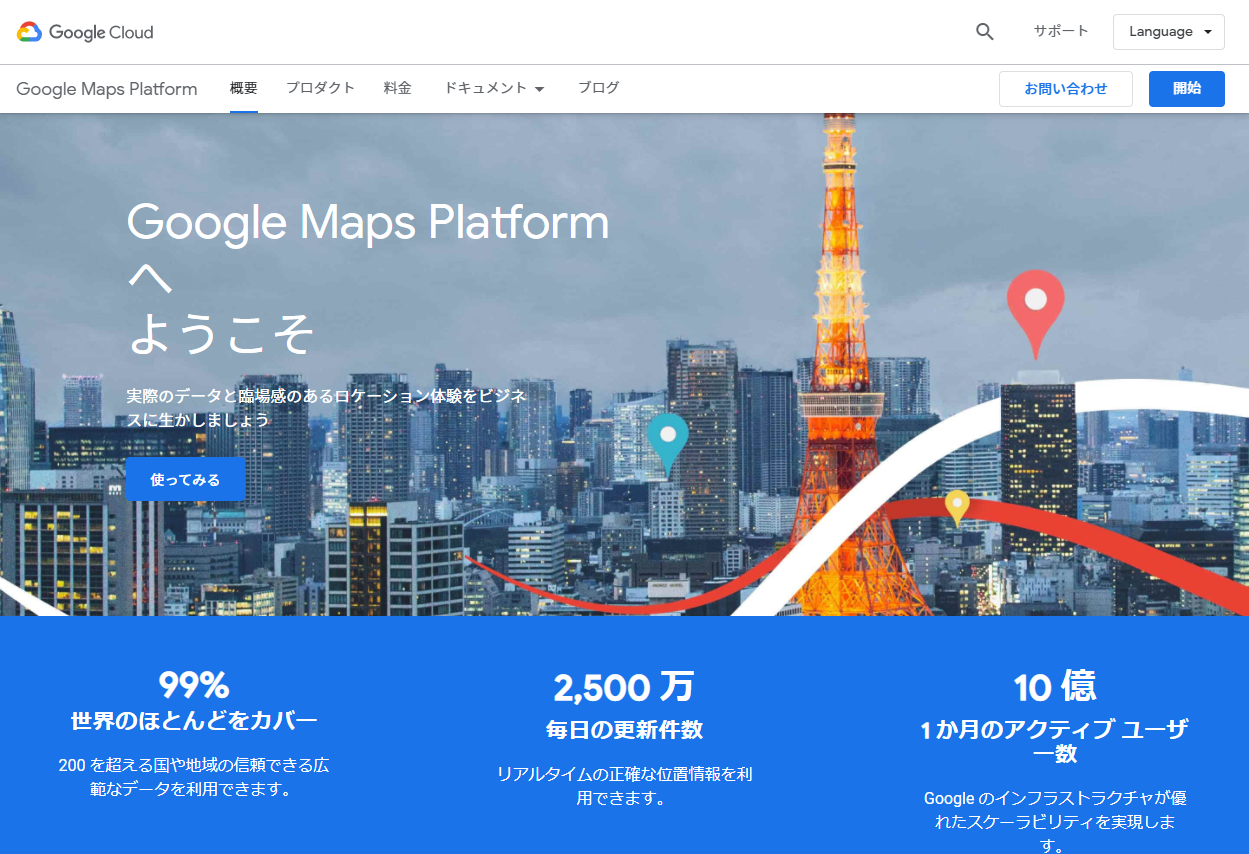
Google Maps Platform にアクセスします。「開始」をクリックします。

先ほどのGoogleアカウントを使用してログインします。

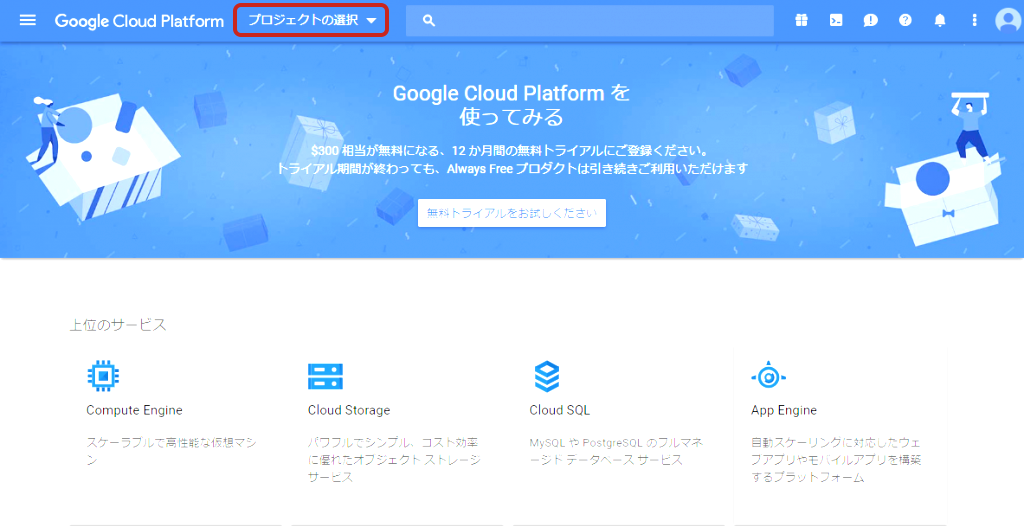
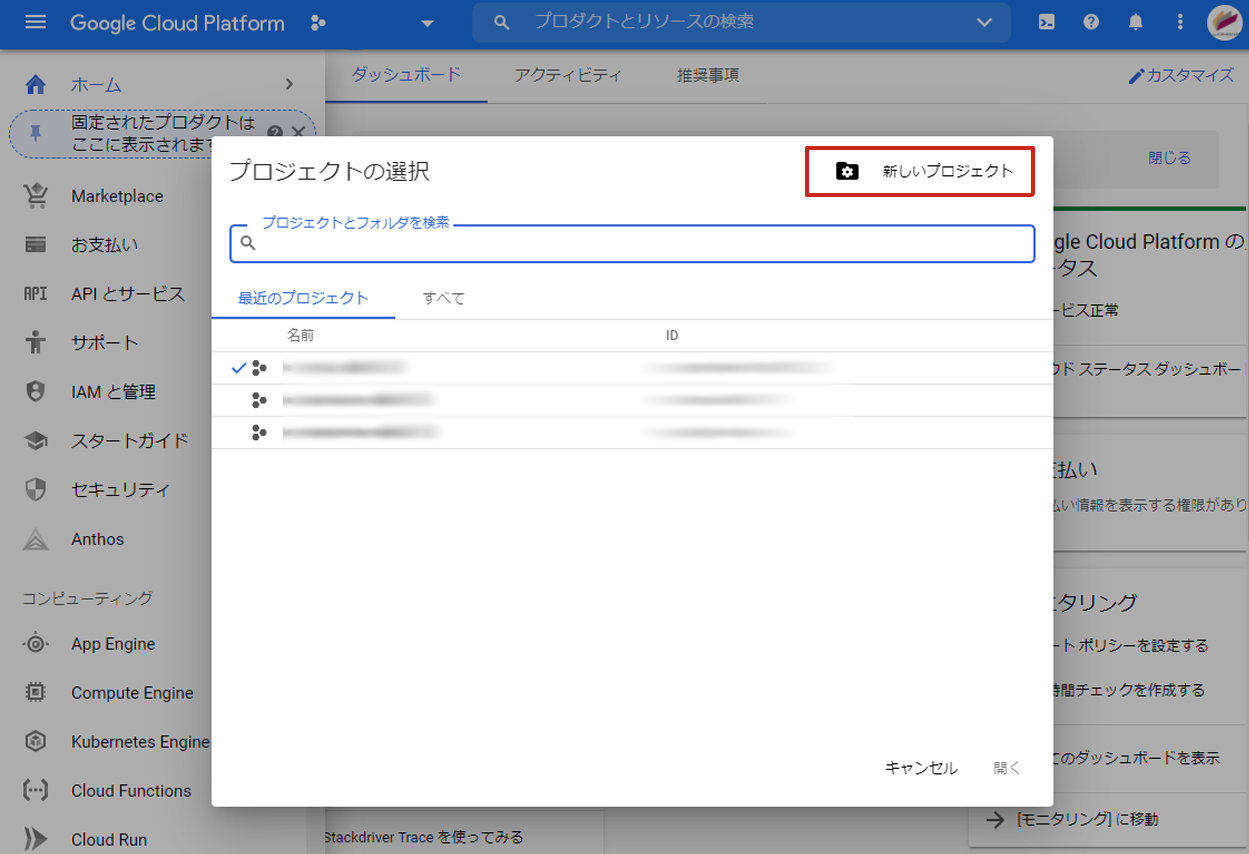
「Google Cloud Platform」のダッシュボード画面となりますので、上部メニューから「プロジェクトの選択」をクリックします。

「プロジェクトの選択」画面で「新しいプロジェクト」をクリックします。

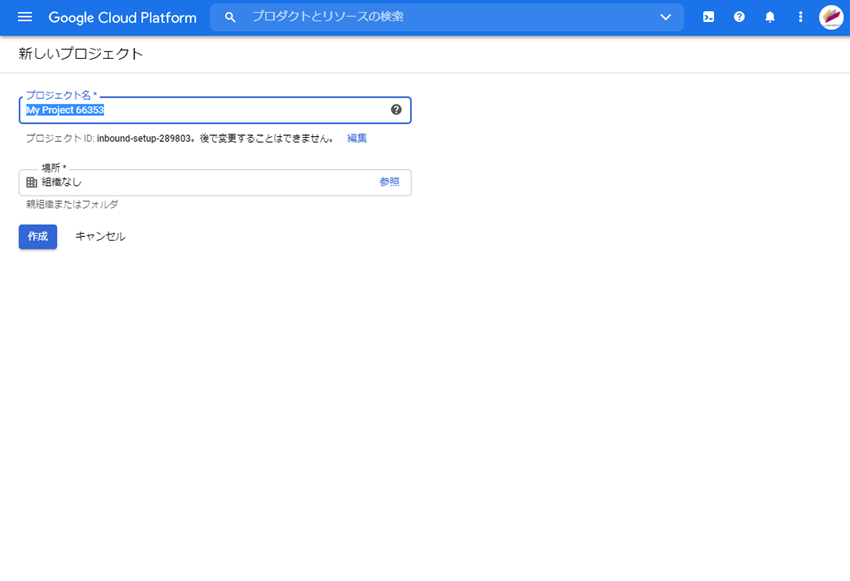
プロジェクト名を入力します。
ここには分かりやすい名称を入力します。「作成」をクリックします。

3.APIの有効化
3-1.APIを有効化するプロジェクトを開く
ここではHPでグーグルマップが表示されるようにAPIの各機能を有効化していきます。
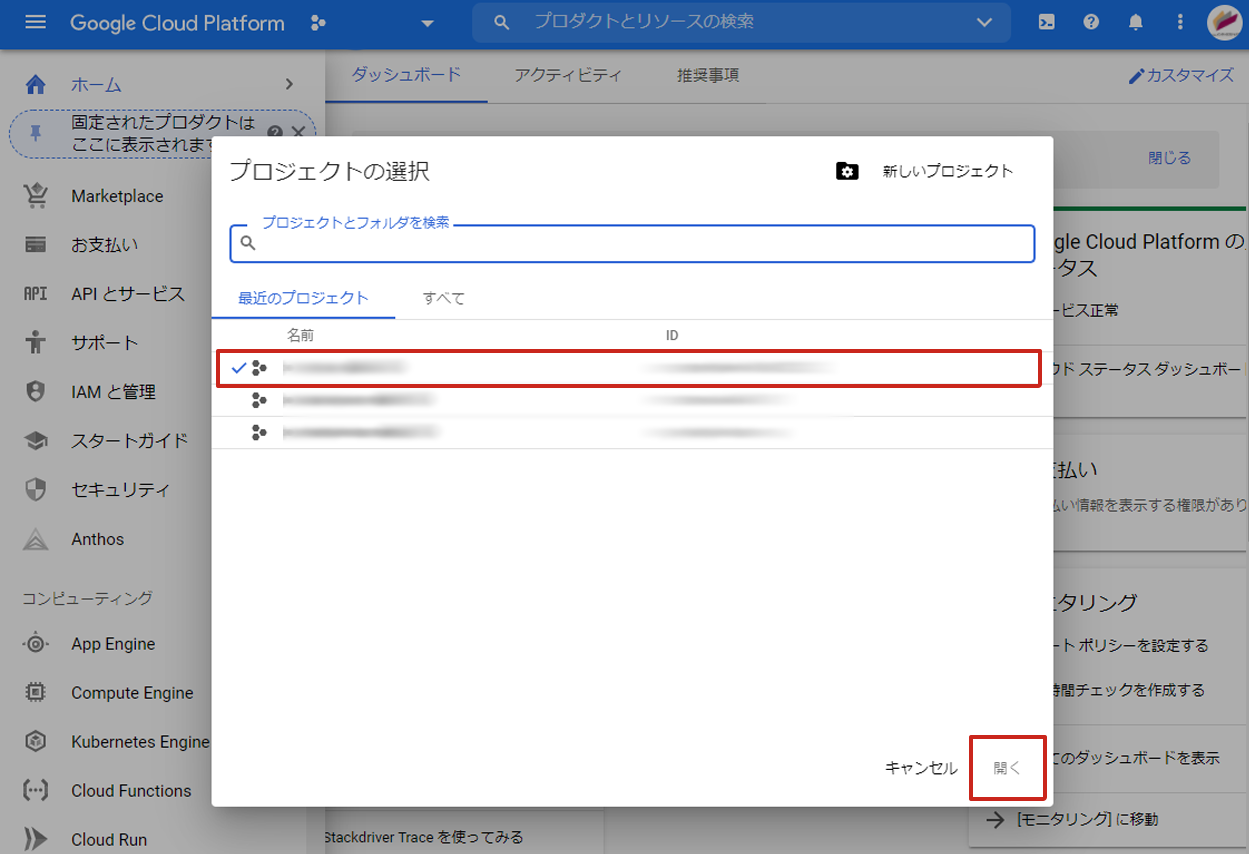
Google APIコンソールのダッシュボード画面で、プロジェクト選択部分に、先ほどのプロジェクト名が表示されていることを確認します。

表示されていない場合は「プロジェクトの選択」をクリックし、先ほど作成したプロジェクト名を選択し、「開く」をクリックします。
3-2.APIのサービスを有効化する
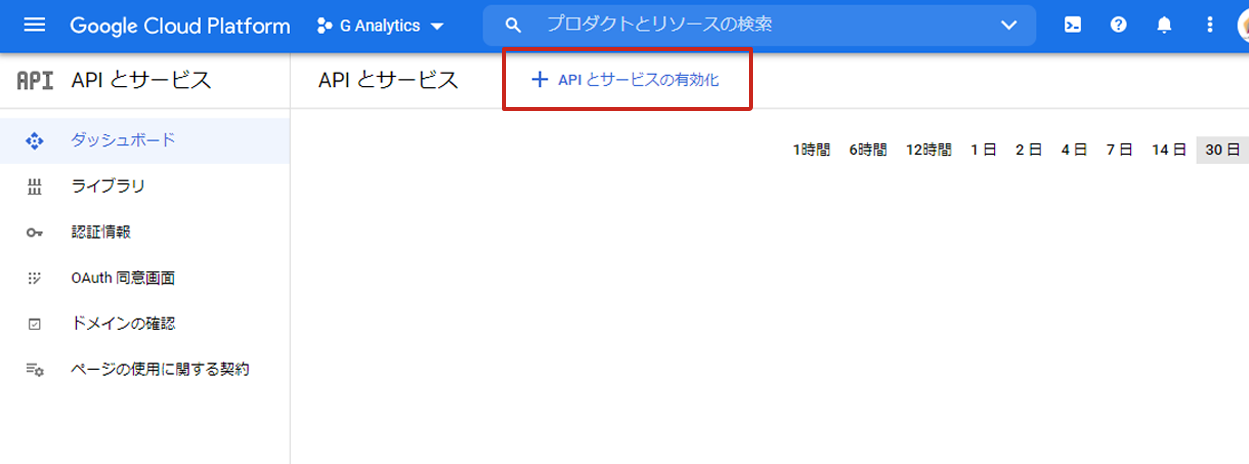
サイドメニューの「APIとサービス>ダッシュボード」を選択します。
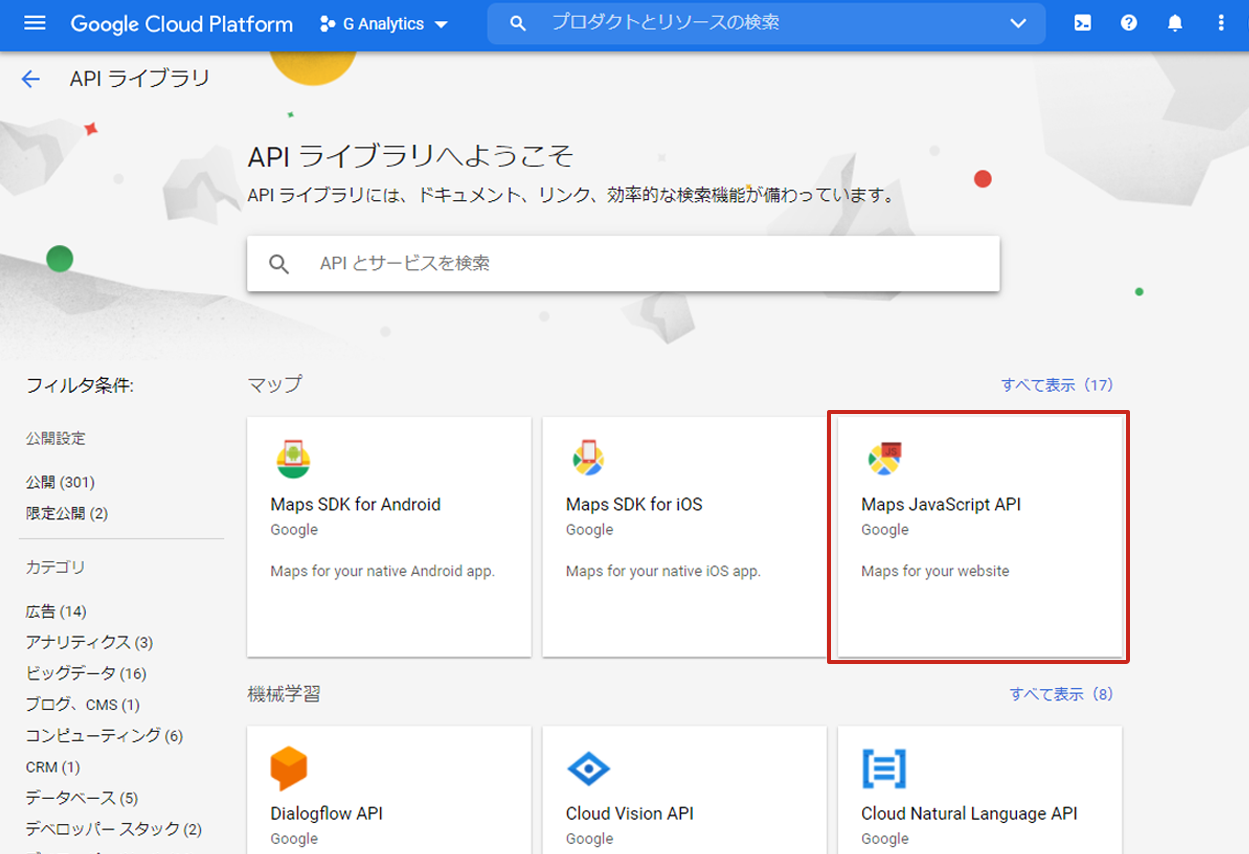
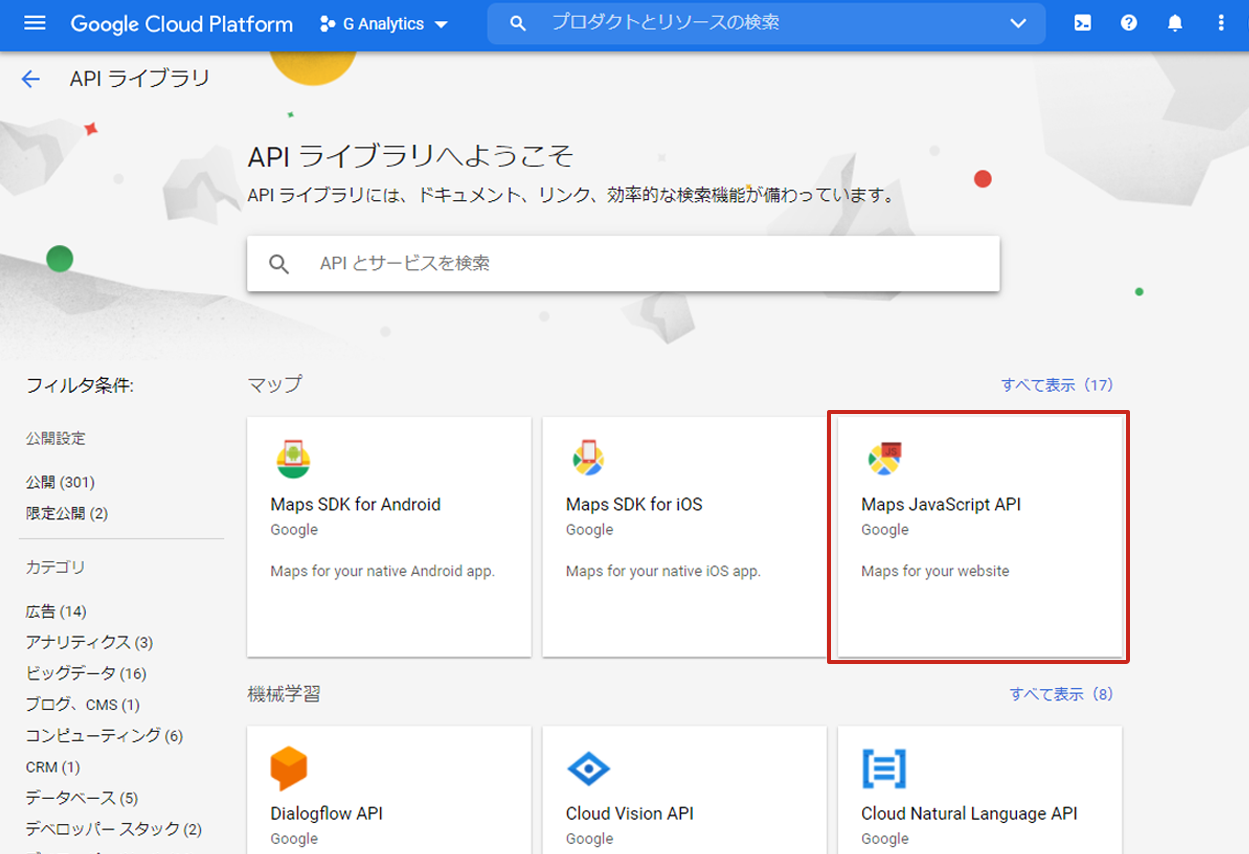
上部に表示されている「APIとサービスの有効化」をクリックします。APIライブラリが開きます。

有効化するサービスは物件プラグインのアドオンであるエリアコアなしとエリアコアありで異なります
3-2-1.エリアコアあり
エリアコアありでは下記の3つのAPIを有効化する必要があります。
- Maps JavaScript API
- Geocoding API
- Places API
まずはMaps JavaScript APIを有効化します。APIライブラリ画面に表示されているMaps JavaScript APIをクリックします。

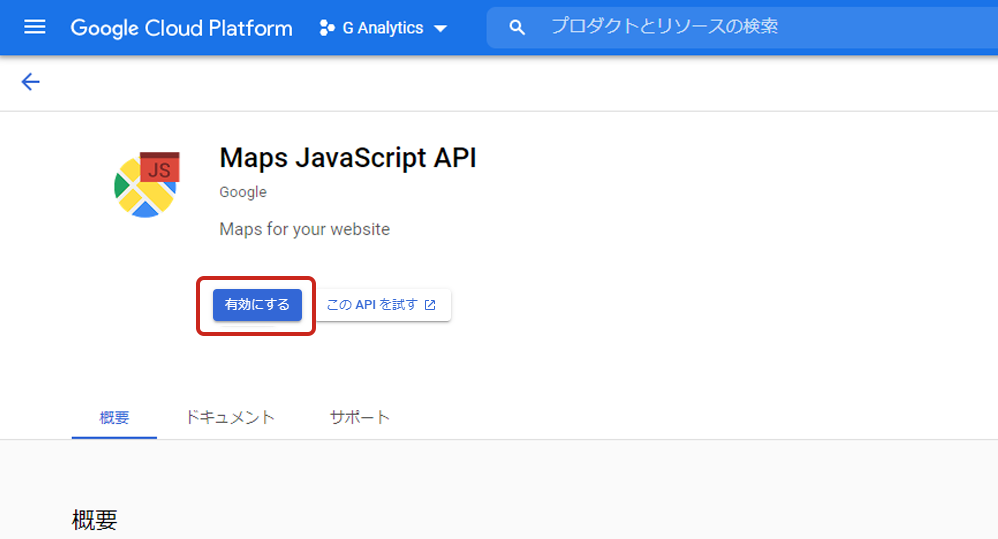
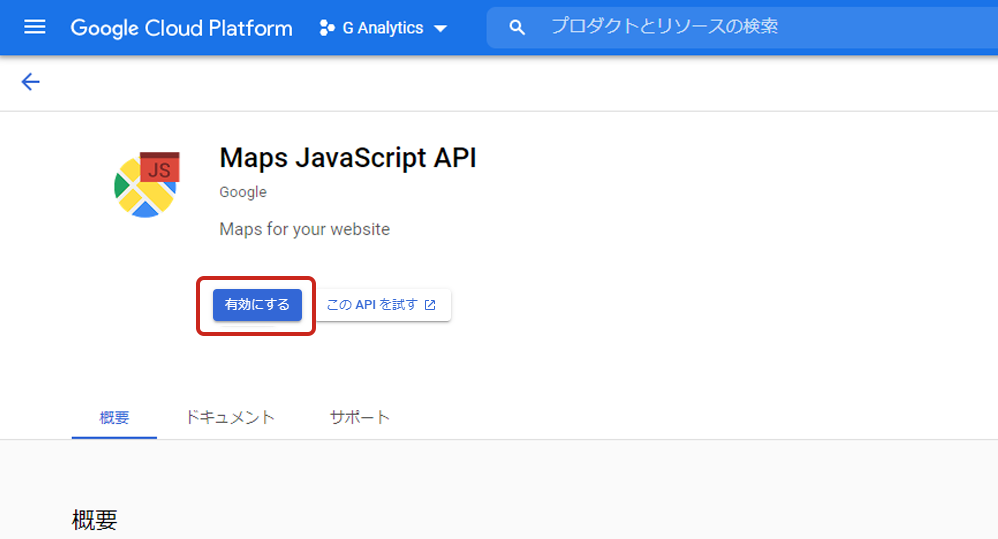
Maps JavaScript APIの設定画面になるので、「有効にする」をクリックします。

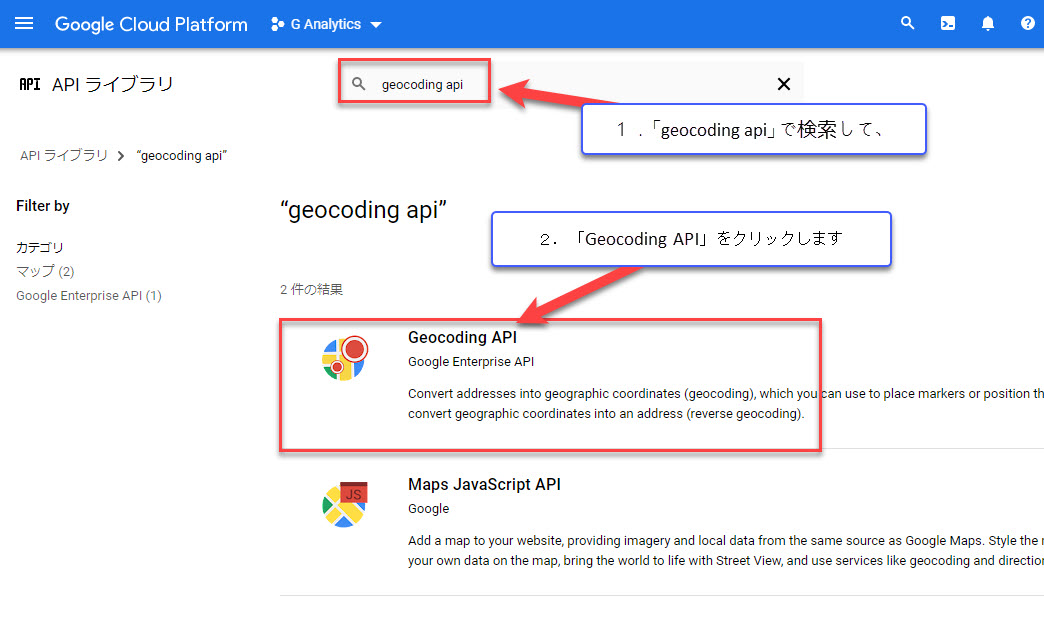
同様に他のライブラリについても有効にします。次はGeocoding APIを有効化します。
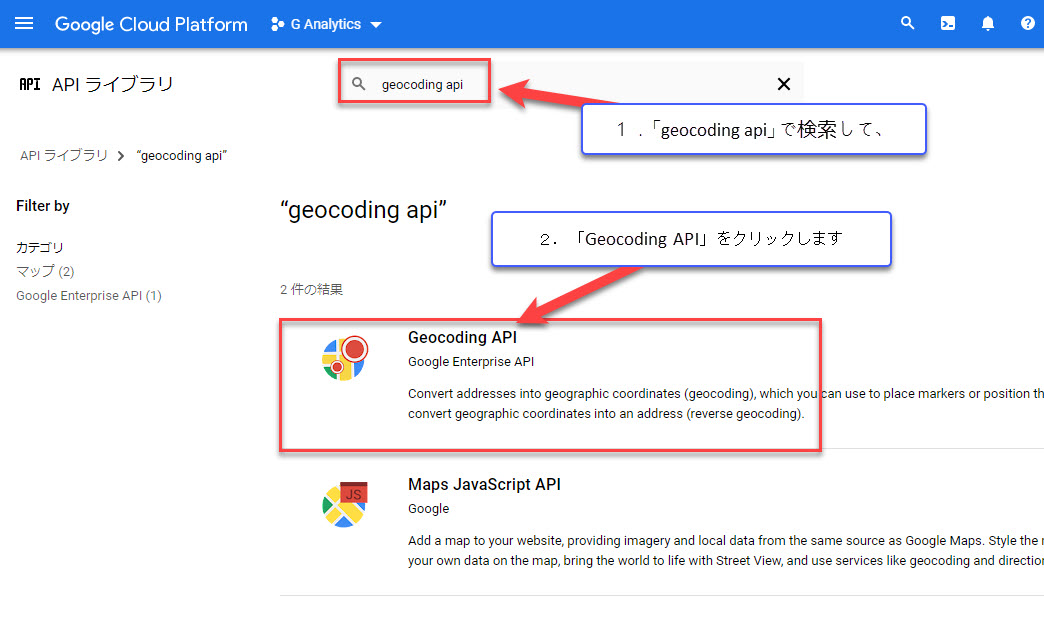
検索フォームにgeocoding apiと入力してエンターキーを押します。
すると検索結果にGeocoding APIが表示されるのでクリックします。その後はMaps JavaScript APIのときと同じように有効化すると表示された青いボタンが
表示されるのでそれをクリックして有効化します。

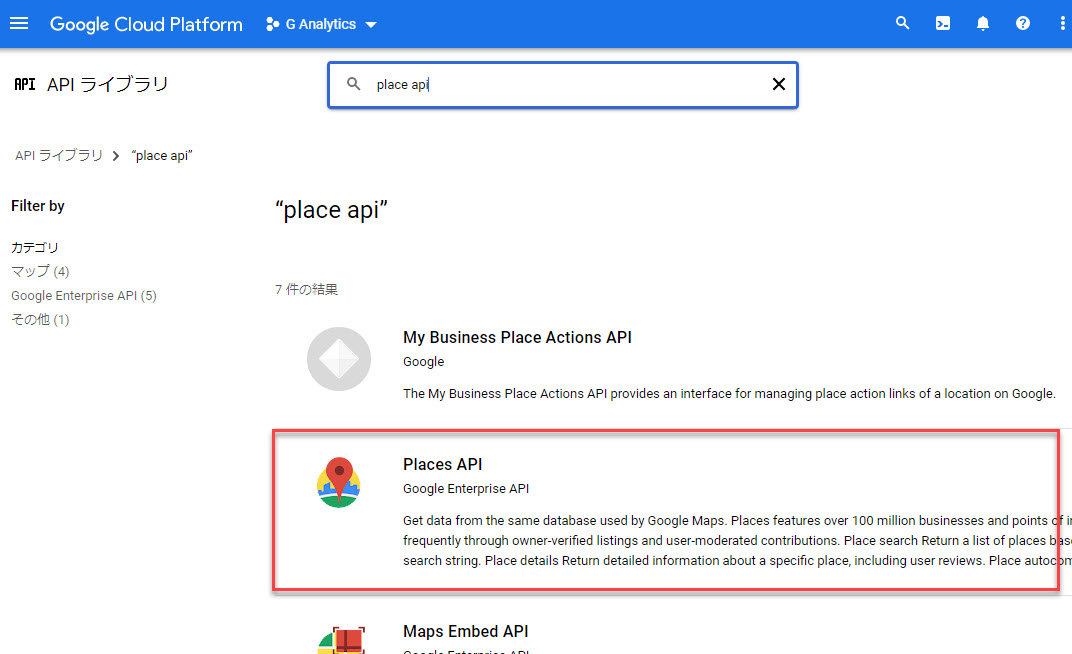
最後にPlaces APIを有効化します。
今度はplace apiと入力して検索し、Places APIをクリックします。
その後はMaps JavaScript APIのときと同じように有効化すると表示された青いボタンが
表示されるのでそれをクリックして有効化します。

3-2-2.エリアコアなし
エリアコアなしでは下記の2つのAPIを有効化する必要があります。
- Maps JavaScript API
- Geocoding API
まずはMaps JavaScript APIを有効化します。APIライブラリ画面に表示されているMaps JavaScript APIをクリックします。

Maps JavaScript APIの設定画面になるので、「有効にする」をクリックします。

同様に他のライブラリについても有効にします。次はGeocoding APIを有効化します。
検索フォームにgeocoding apiと入力してエンターキーを押します。
すると検索結果にGeocoding APIが表示されるのでクリックします。その後はMaps JavaScript APIのときと同じように有効化すると表示された青いボタンが
表示されるのでそれをクリックして有効化します。

4.APIキーの作成・取得
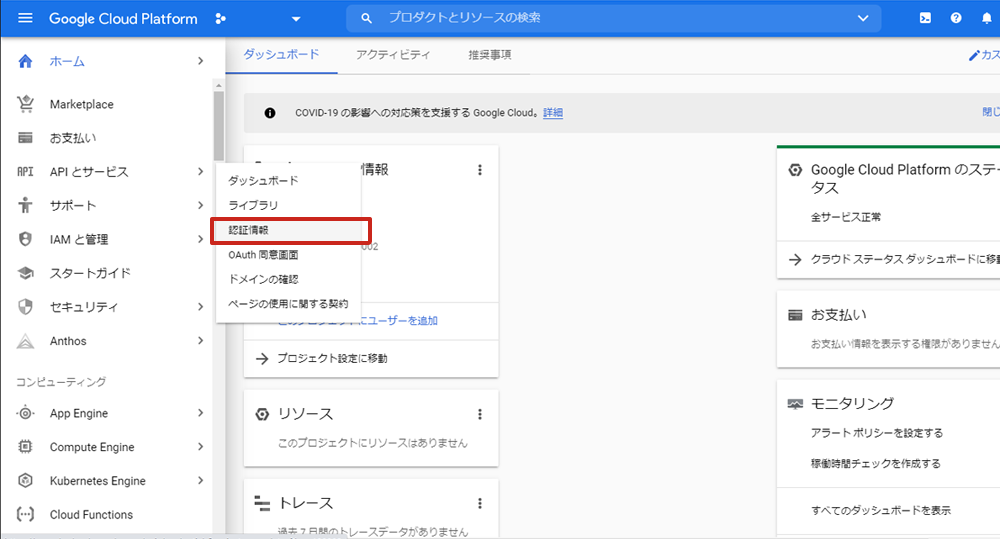
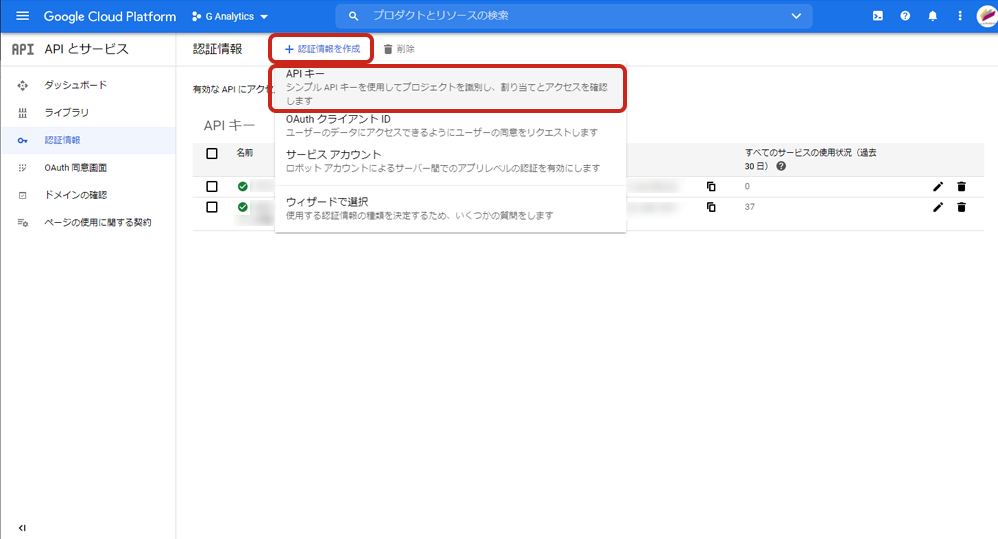
「Google Cloud Platform」のダッシュボードの「APIとサービス>認証情報」をクリックします。

上部に表示されている「認証情報を作成」のプルダウンメニューから「APIキー」を選択します。

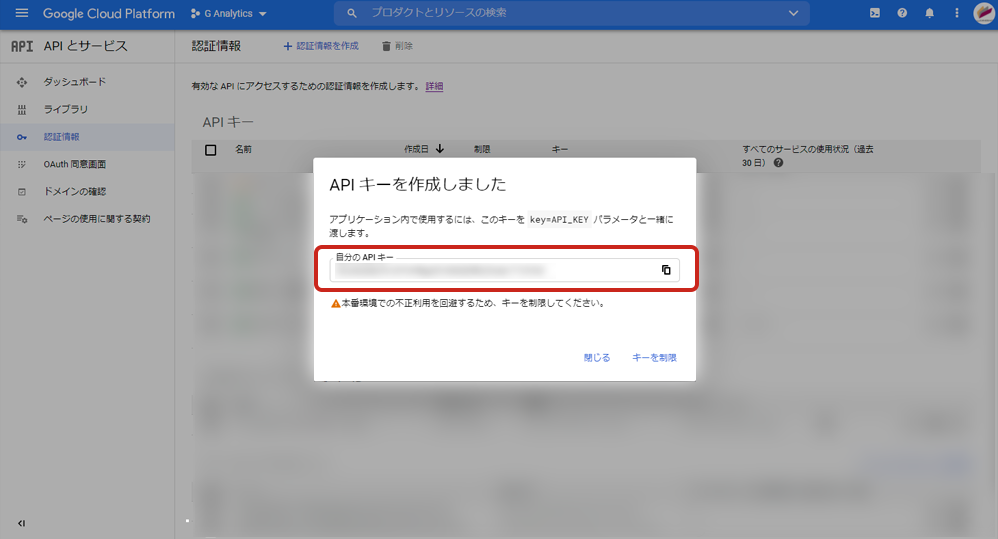
APIキーが作成されました。作成したAPIキーをコピーします。

5.APIの制限
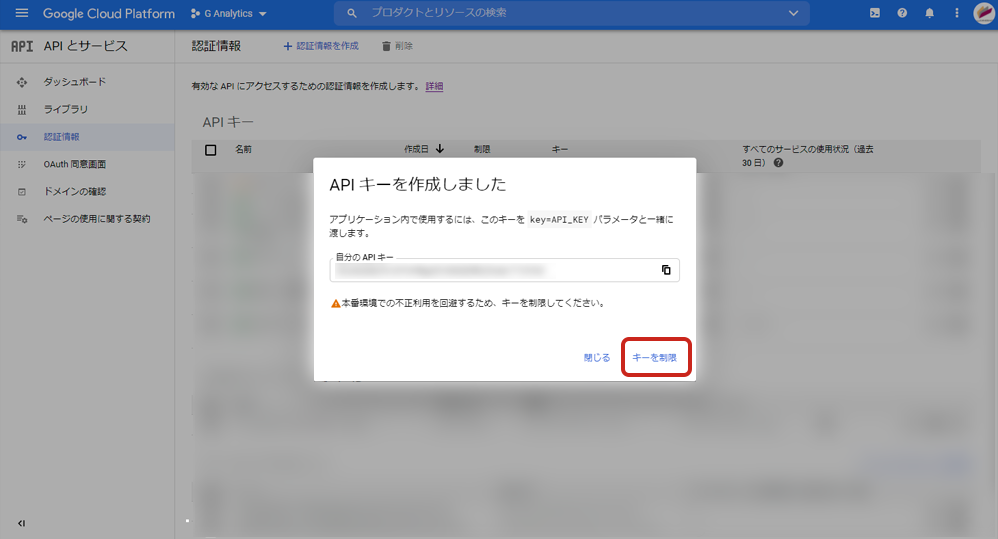
作成されたAPIキーに使用制限をかけることで、セキュリティ強化をします。APIキー作成の画面のまま「キーを制限」をクリックします。
または、APIキーのリストで、キー制限をかけたいAPI名にある鉛筆アイコンをクリックして編集します。

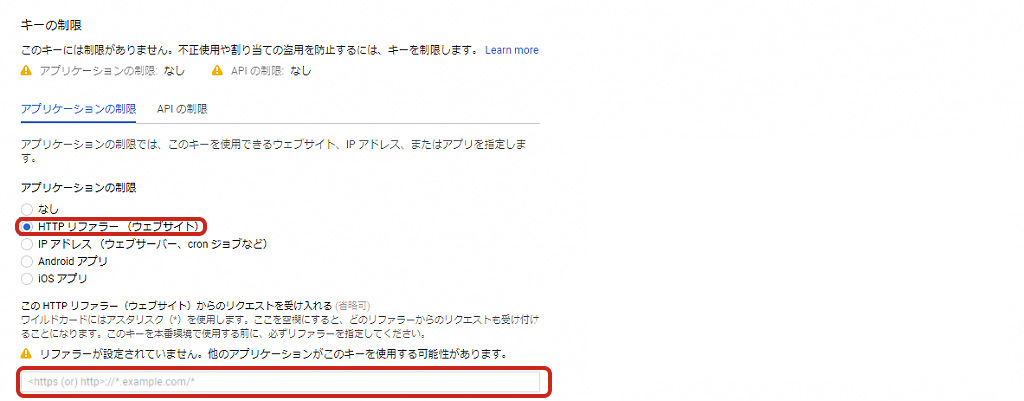
以下のように設定してください。
・アプリケーションの制限
「HTTPリファラー(ウェブサイト)」にチェックを入れます。
・このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる
設定例
- ①ドメインの配下階層全てにおいてAPI使用を許可する
- https://(API使用ドメイン)/*
- ②サブドメインの配下階層全てにおいてAPI使用を許可する
- https://*.(API使用ドメイン)/*

6.支払い情報の登録
※この作業を行わないとマップが表示されません
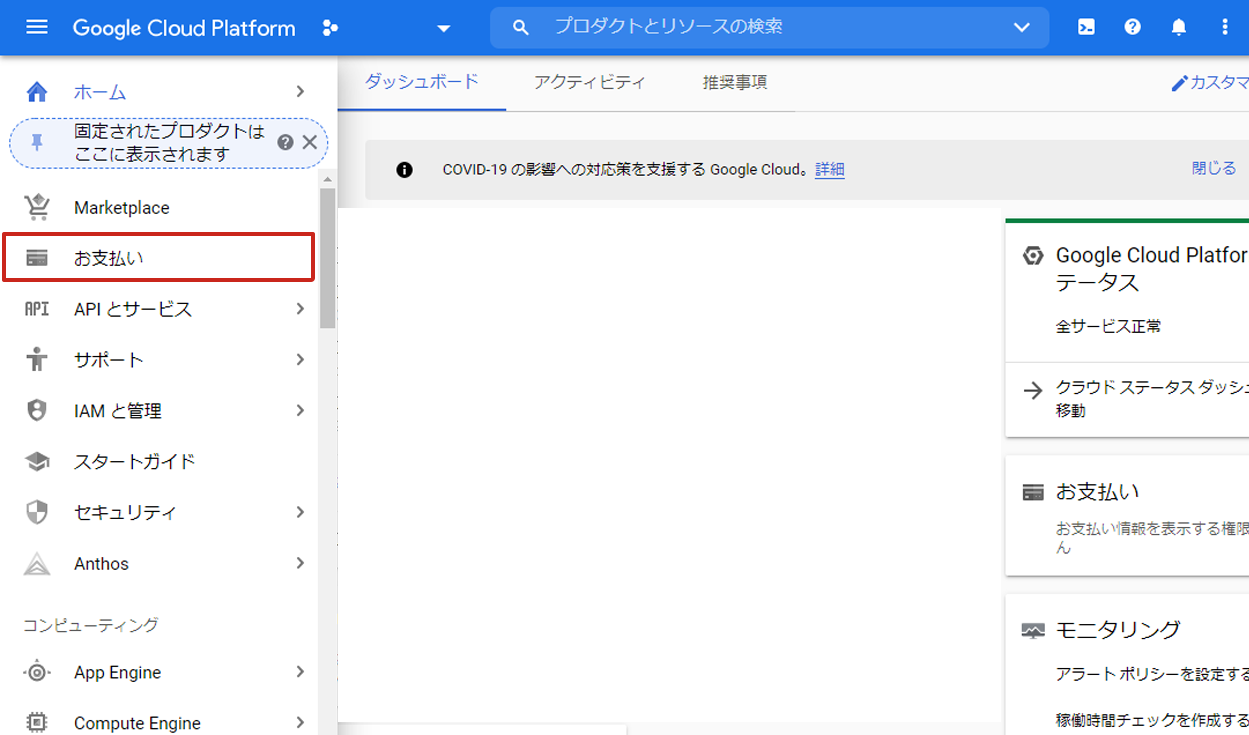
「Google Cloud Platform」のダッシュボードから、サイドメニューの「お支払い」をクリックします。支払い情報の設定になるので、支払いに使用するクレジットカード情報を入れていきます。

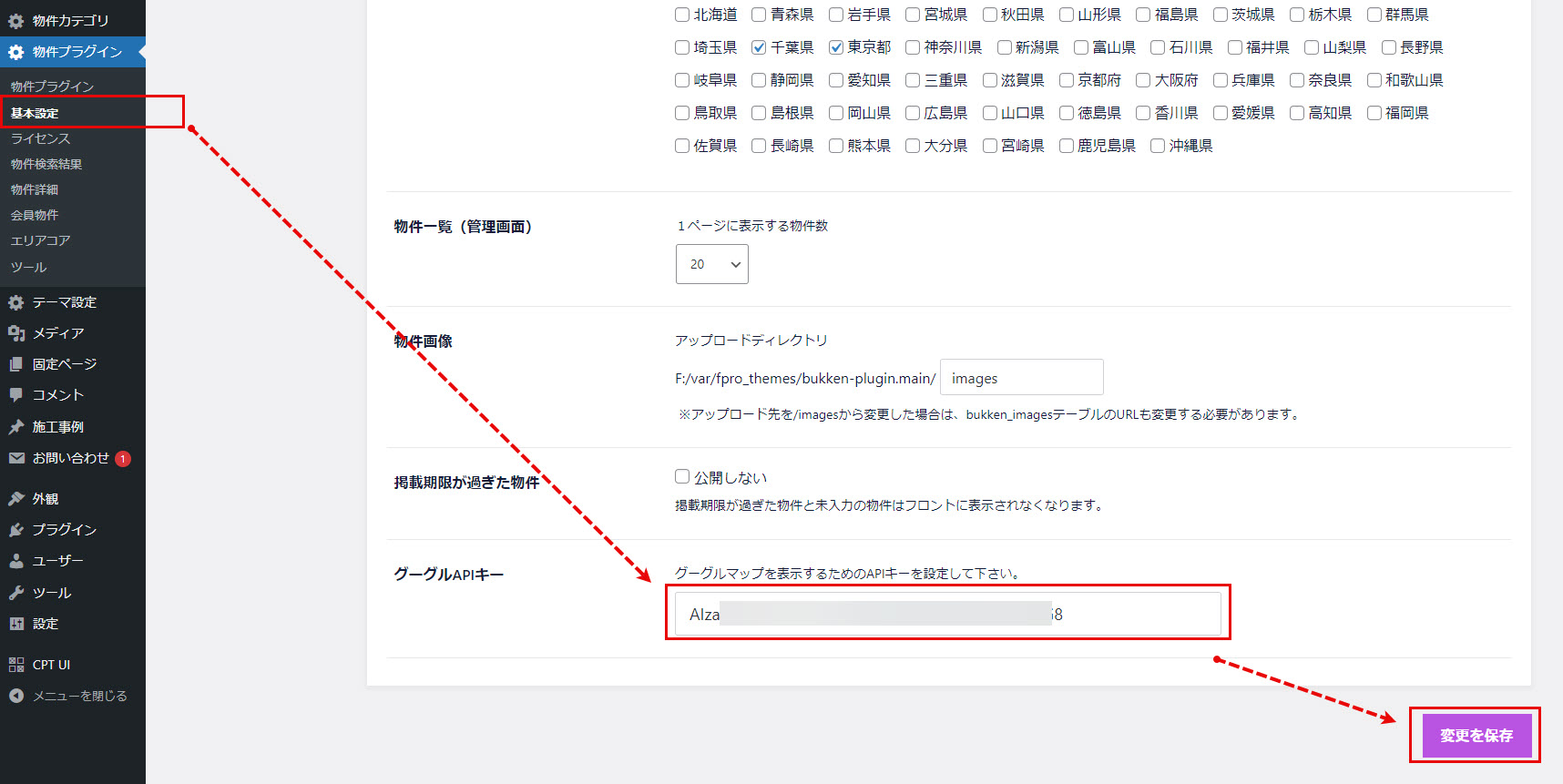
7.APIキーを指定する
メニューの「物件プラグイン>基本設定」を選択します。
下の方にある「グーグルAPIキー」で、先ほどコピーしたAPIキーをペーストし「変更を保存」をクリックします。