※字幕をONに切り替えてください。
このページでは会員物件の以下の項目についてご説明します。
会員物件を利用しない場合には設定する必要はありません。
- 会員登録の基本設定
- 会員登録の認証メール
- 会員登録の登録完了メール
- 会員登録フォームの設定
- 会員物件のアイコン
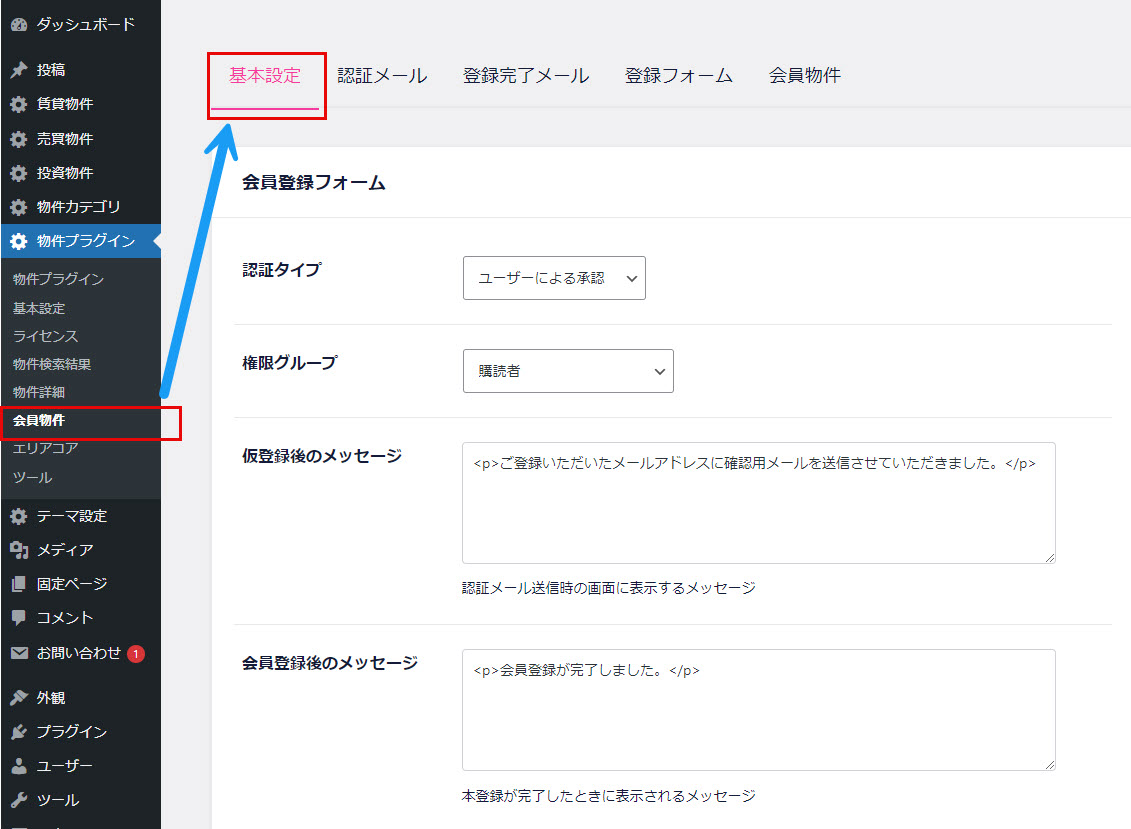
1. 会員登録の基本設定
管理画面メニューの「物件プラグイン」ー>「会員物件」をクリックし、基本設定ページを開きます。

1-1. 認証タイプ
認証タイプとは会員登録の申込みがあった際に申込みのあったユーザーを誰が会員として許可を出すのか?を決定する方法です。次の3つから選択できます。
1-1-1. ユーザーによる認証
申し込みをしたユーザー自身が自分のメールアドレス宛に届いたメール内のリンクをクリックすることによって、会員として認証する方法です。第三者に勝手に自分のメールアドレスで登録されることを防ぐ目的で使用します。
1-1-2. 管理者による認証
ワードプレスの管理者メールアドレス宛に認証メールを送り、その中のURLをクリックすることで会員として認証します。会員の申込みをしてきたユーザーの情報を確認してから、登録の許可を出したい場合に利用できます。
1-1-3. そのまま登録
会員登録の希望者がフォームから登録すると、即座に会員になります。
1-2. 権限グループ
会員登録したユーザーの権限を選択できます。権限によって管理画面にログインした時に操作できる機能に違いが出ます。会員物件の閲覧を許可したいだけの場合は「購読者」または「このサイトでは権限なし」が良いでしょう。
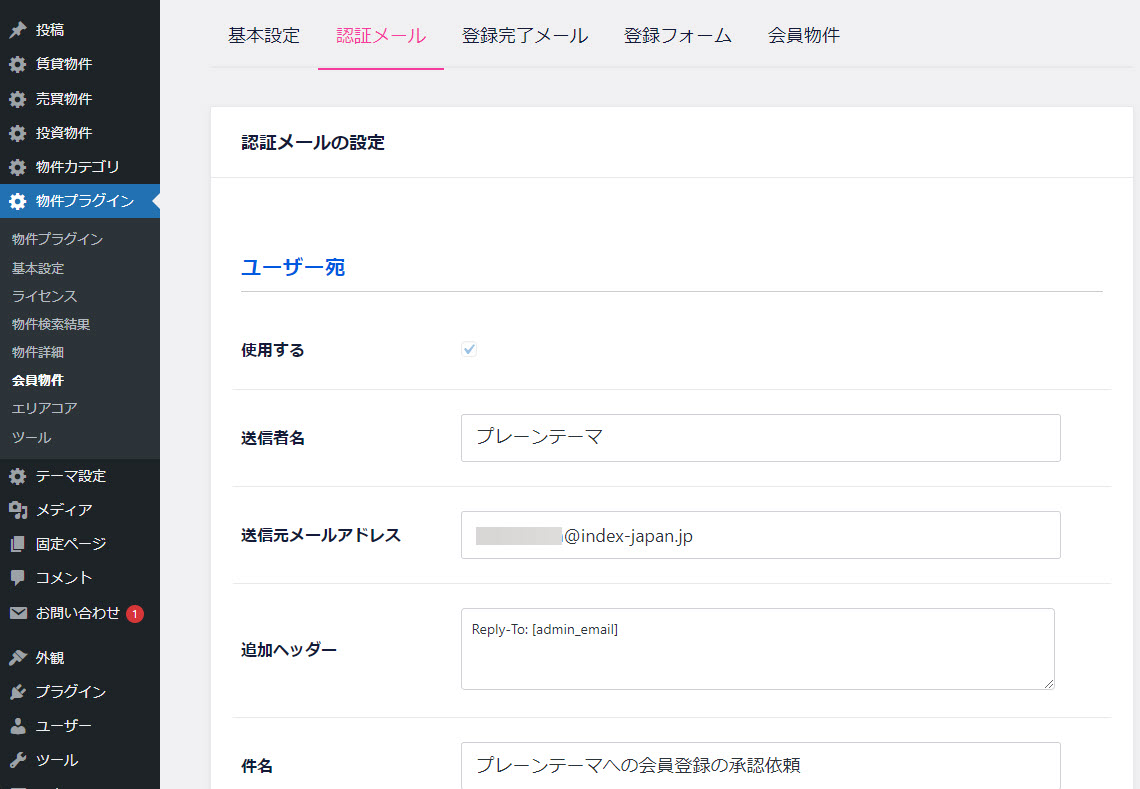
2. 会員登録の認証メール
認証メールタブでは、認証者に送るメールの内容を設定できます。
追加ヘッダーのReplay-To:はメールソフトで「返信」の操作を行ったときの宛先のメールアドレスのことです。
その隣の置換タグ[admin_email]はワードプレスの管理者メールアドレスを指します。

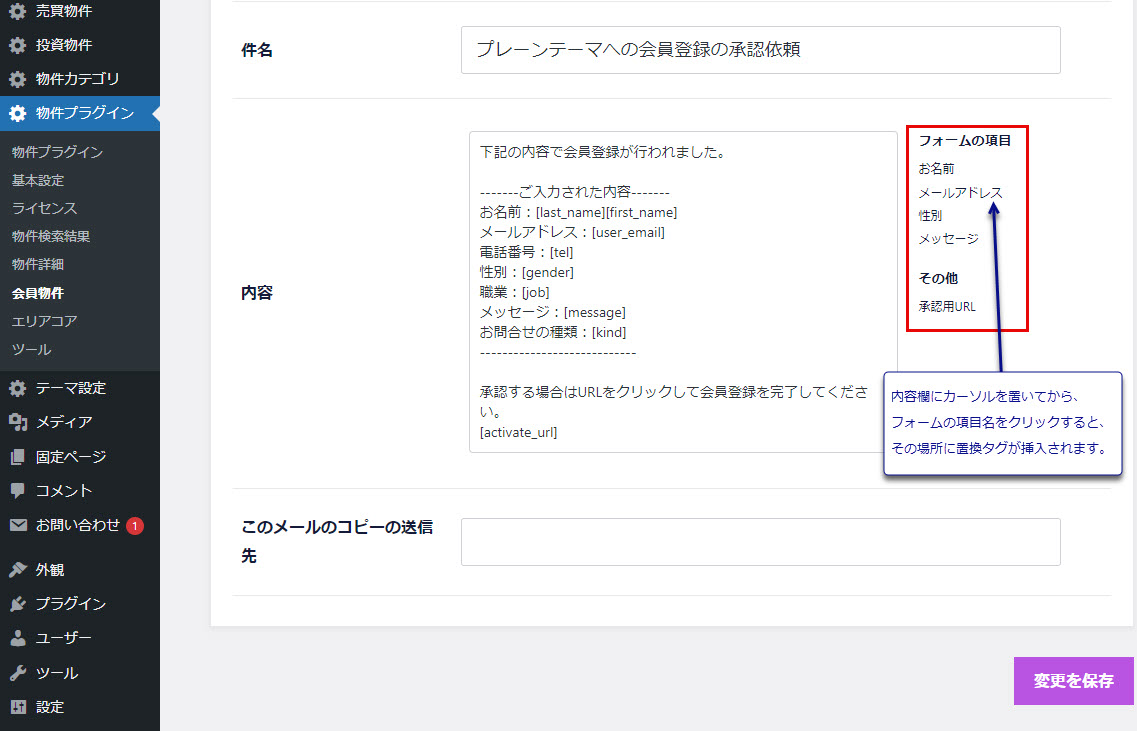
内容欄を編集中に右にあるフォームの項目の各項目名をクリックすると、カーソルの箇所に置換タグが挿入されます。
「このメールのコピーの送信先」には認証者に送られる認証メールと同じに内容を送りたいメールアドレスを設定できます。

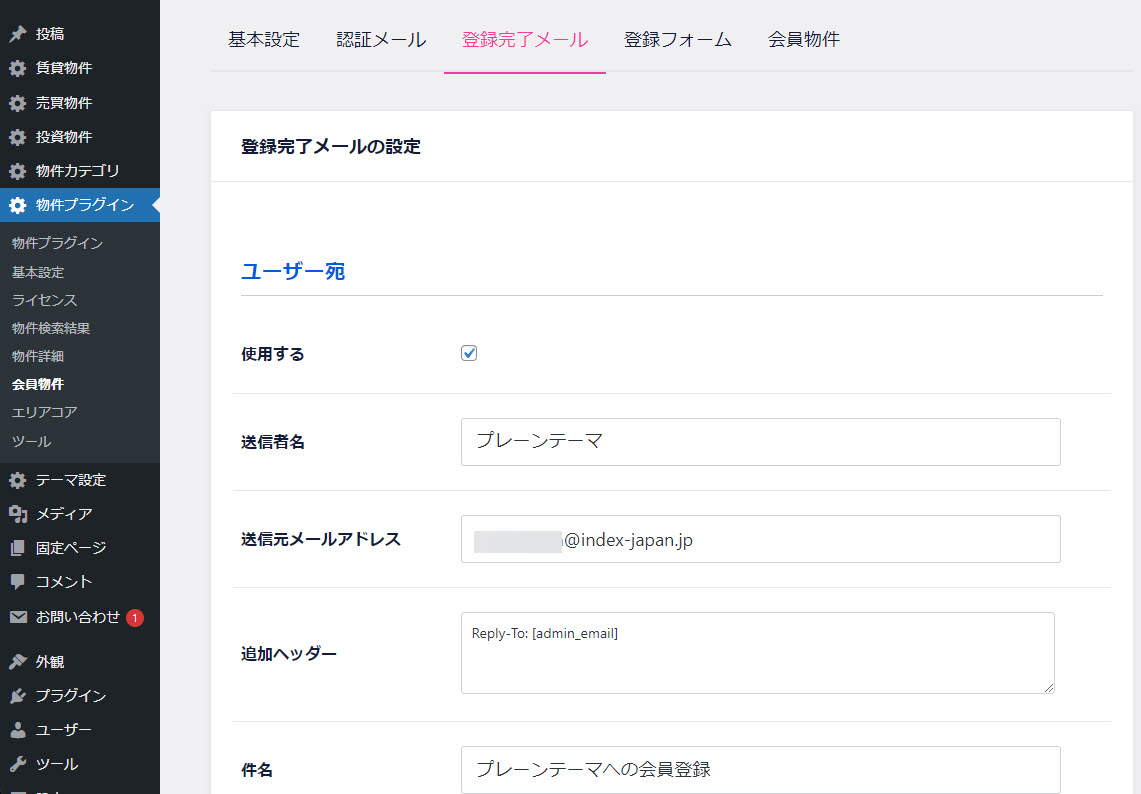
3. 会員登録の登録完了メール
登録完了メールページでは、会員登録が認証されたユーザー宛に送られるメールです。
追加ヘッダーのReplay-To:はメールソフトで「返信」の操作を行ったときの宛先のメールアドレスのことです。
その隣の置換タグ[admin_email]はワードプレスの管理者メールアドレスを指します。

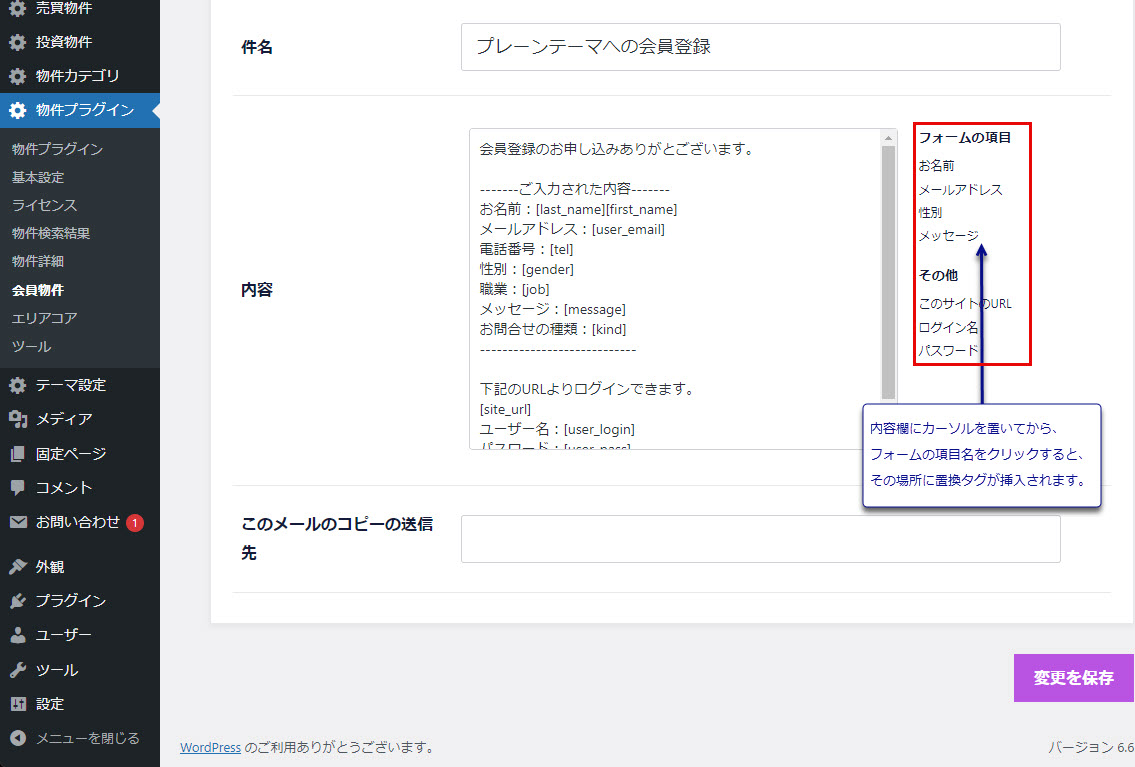
内容欄を編集中に右にあるフォームの項目の各項目名をクリックすると、カーソルの箇所に置換タグが挿入されます。
「このメールのコピーの送信先」にはユーザーに送られる登録完了メールと同じに内容を送りたいメールアドレスを設定できます。

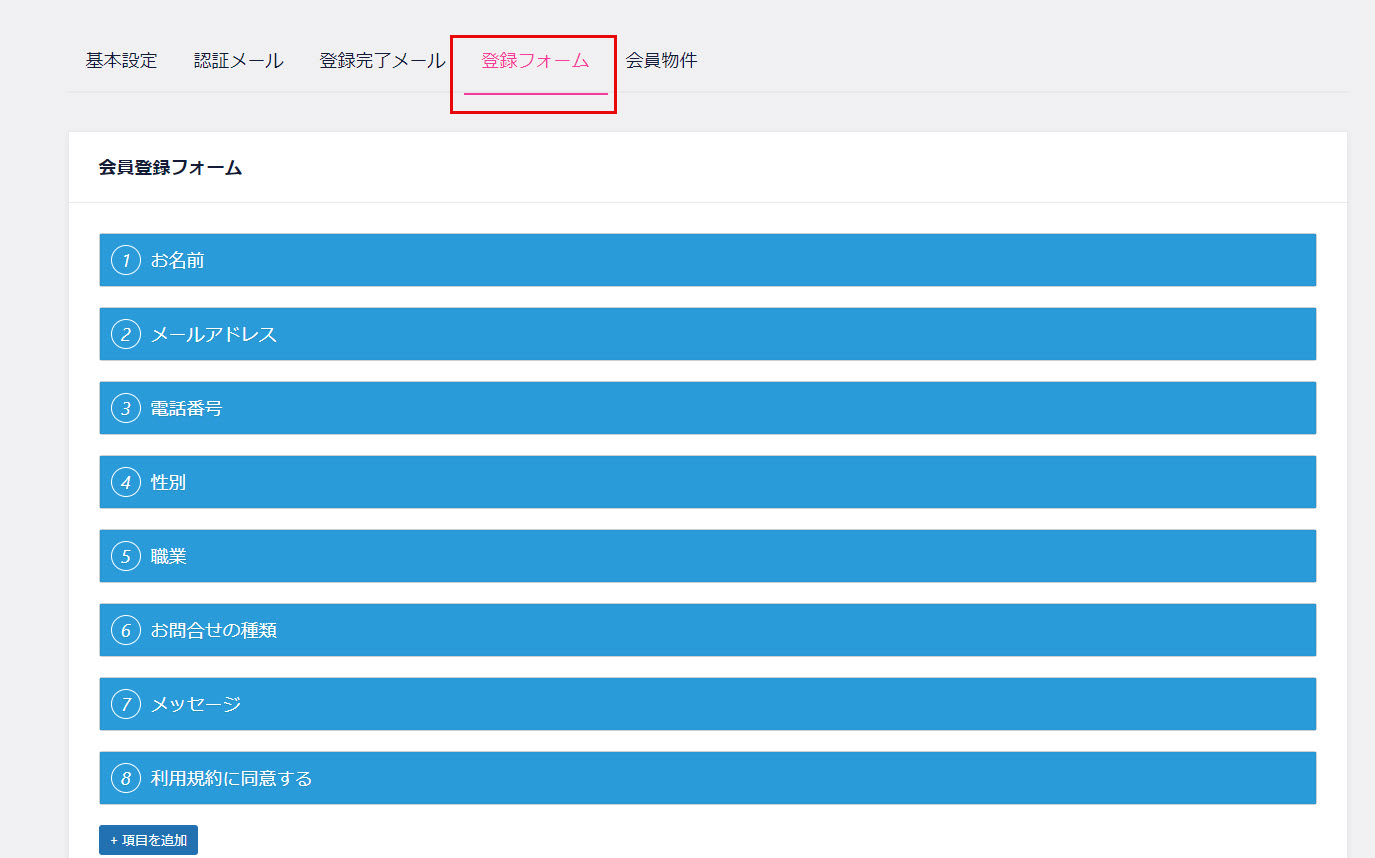
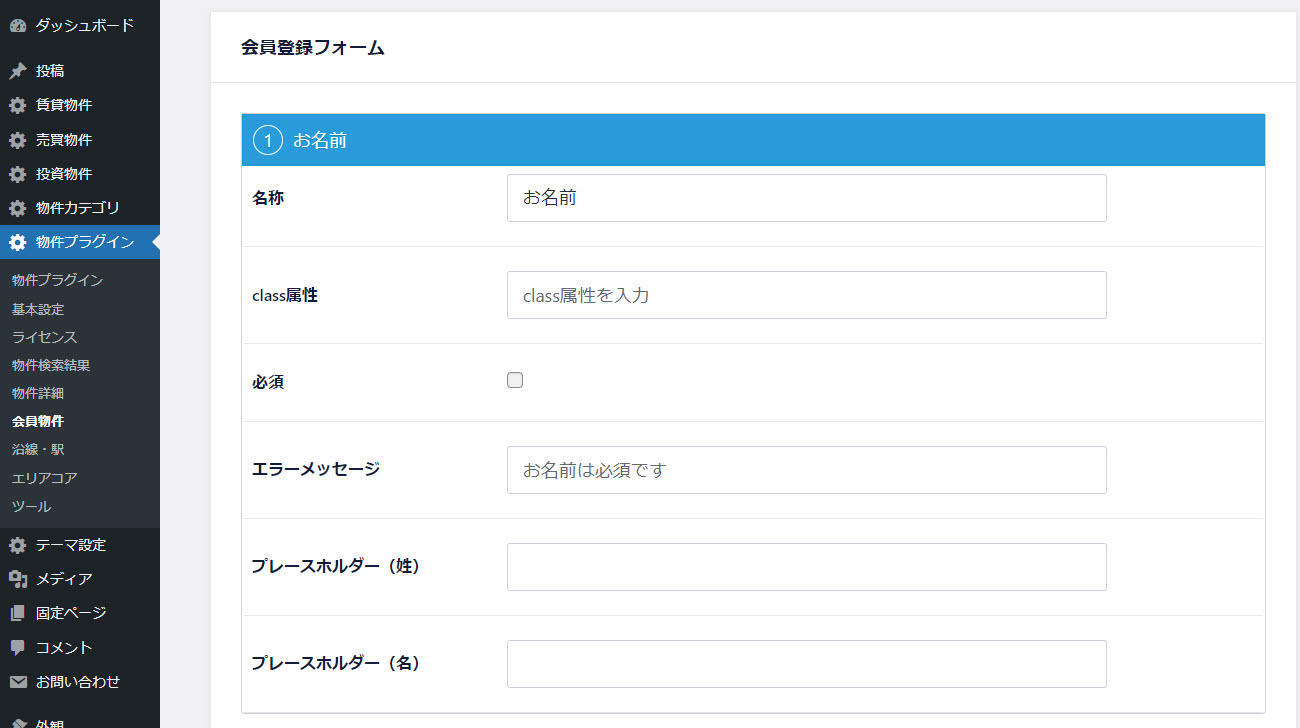
4. 会員登録フォームの設定
会員登録フォームタブでは、会員登録フォームの項目を設定することができます。

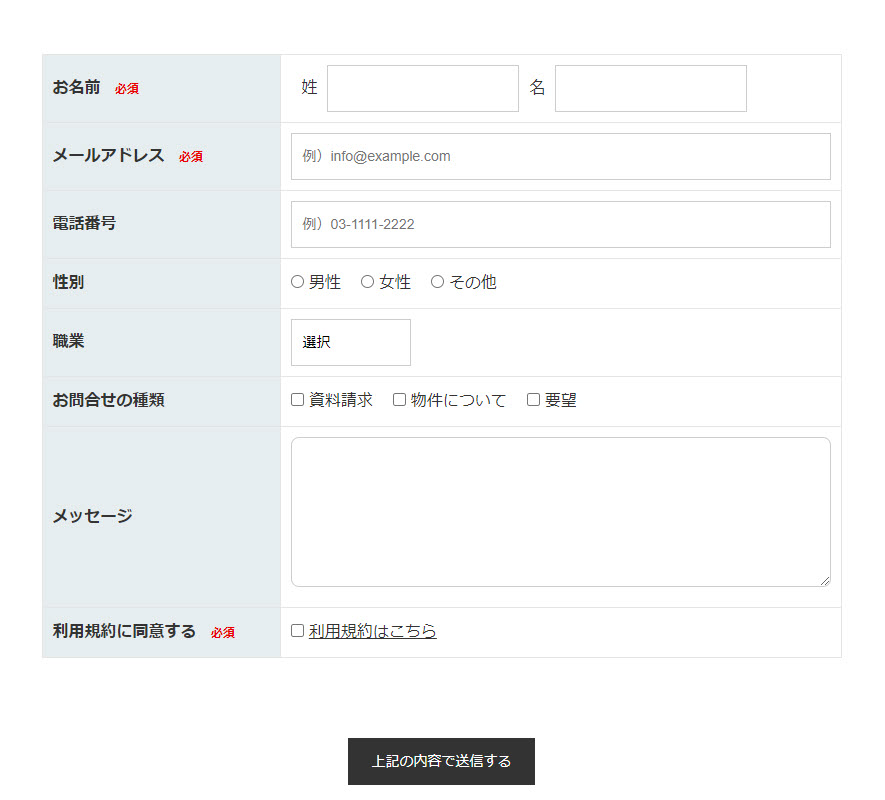
固定ページの追加で会員登録ページを作成した場合は次のようになっています。

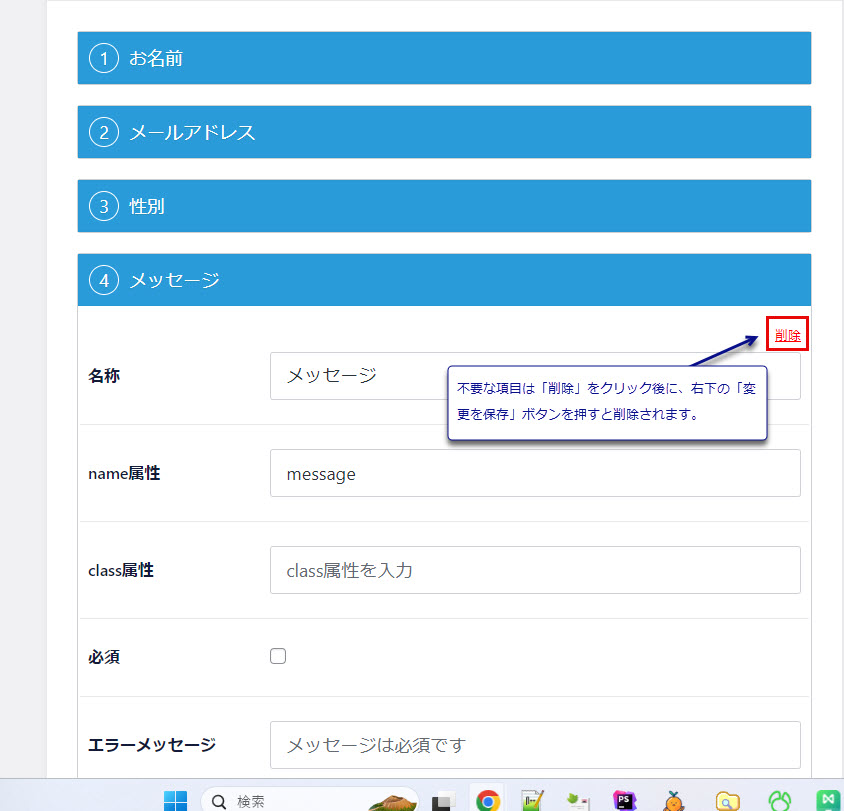
4-1. 不要な項目の削除
不要な項目が存在する場合は、その項目の水色の部分をクリックすると内容が表示されるので、右上の「削除」をクリックして、一覧から消した後に、右下の「変更を保存」ボタンをクリックします。

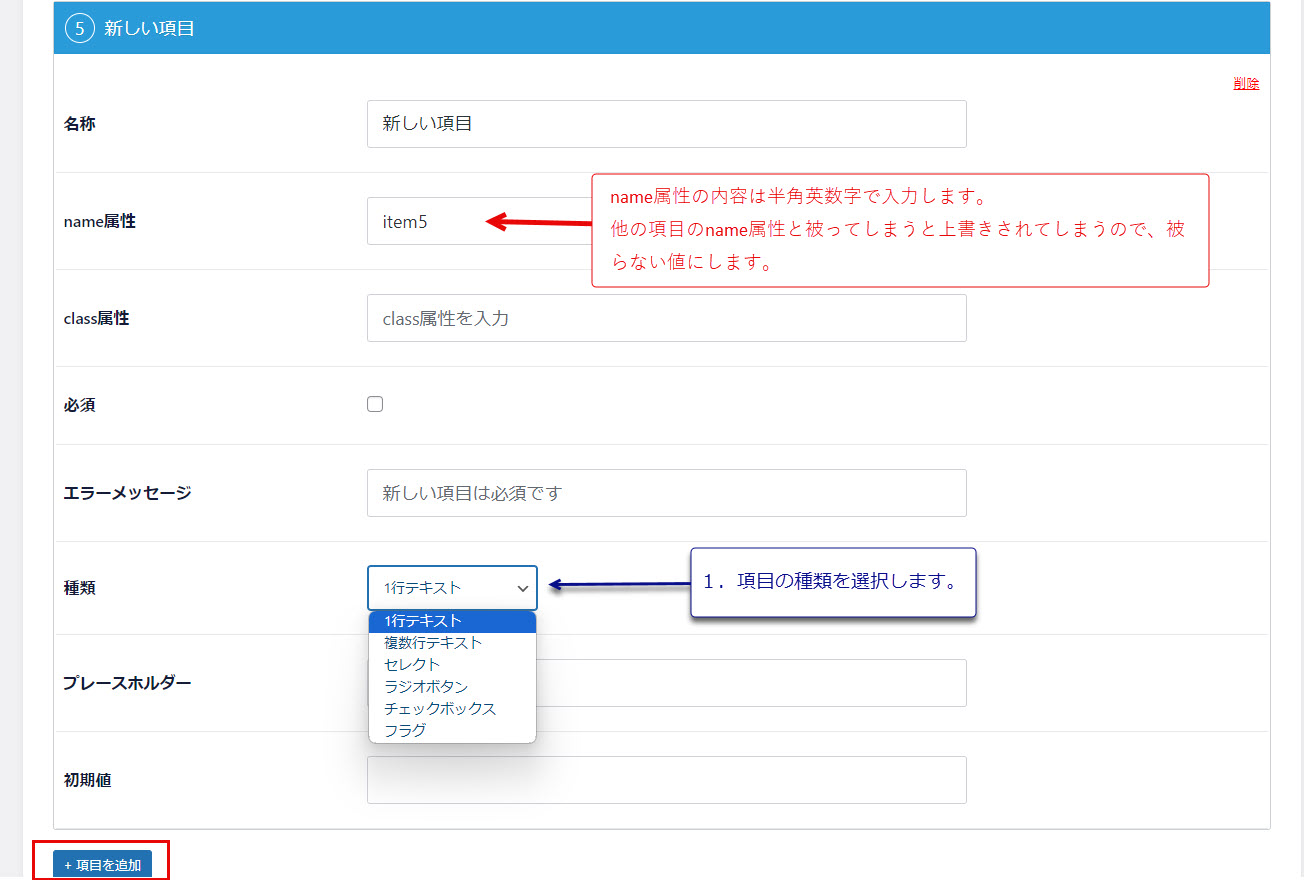
4-2. 項目の追加
左下の「項目を追加」ボタンをクリックすると、新しい項目が追加されます。内容を入力後に「変更を保存」ボタンをクリックすると、登録フォームに表示されます。

4-3. フォーム項目の種類
フォーム項目は以下の種類が用意されています。
| 種類 | 説明 |
|---|---|
| お名前 | 名前を「姓」と「名」分けて登録します。 |
| メールアドレス | メールアドレスの入力欄です。 |
| 1行テキスト | 1行だけの入力欄を表示します。「電話番号」などに使用します。 |
| 複数行テキスト | 複数行の入力欄を表示します。「ご意見」などに使用します。 |
| セレクト | 複数の選択肢から1つを選択するプルダウンを表示します。 |
| ラジオボタン | 複数の選択肢から1つを選択するラジオボタンを表示します。 |
| チェックボックス | 複数選択可能な選択肢を表示します。 |
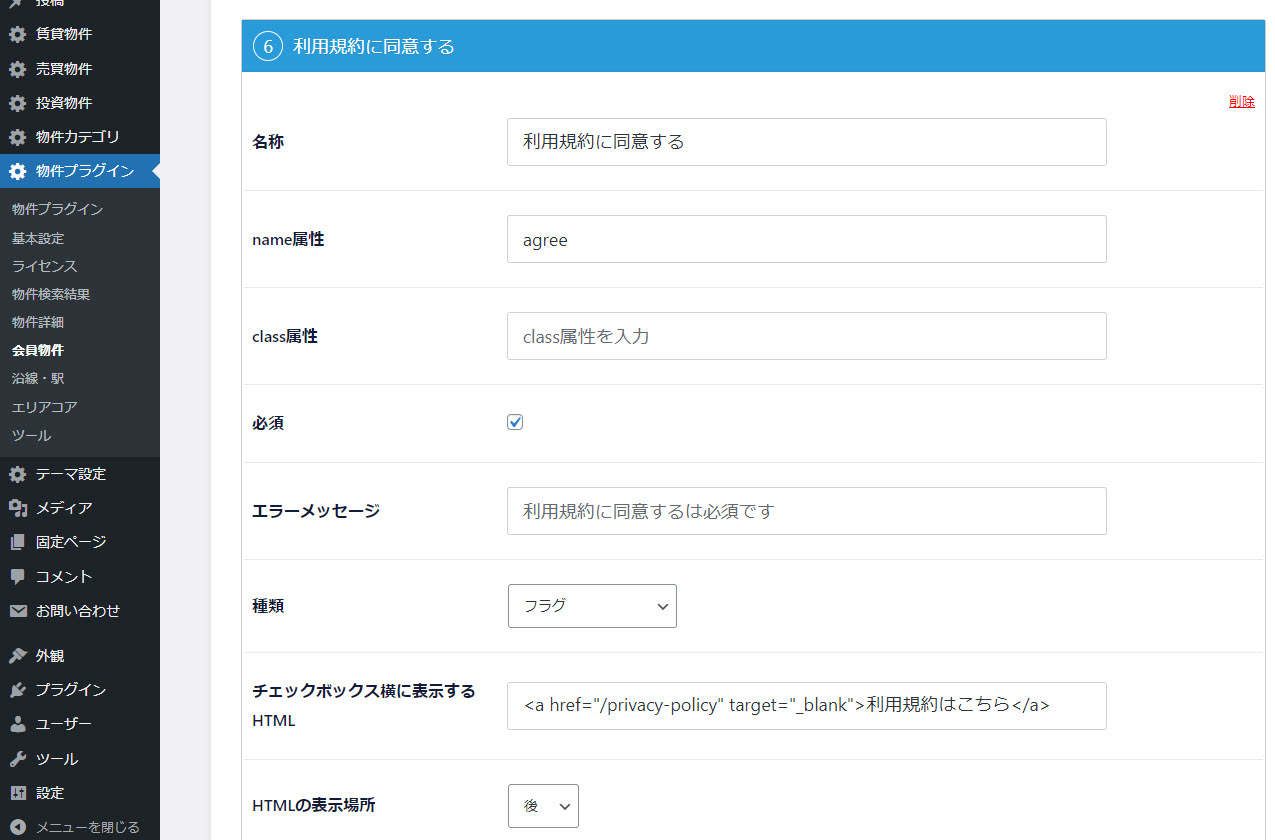
| フラグ | チェックボックスを1つだけ表示します。「利用規約に同意する」などに利用します。 |
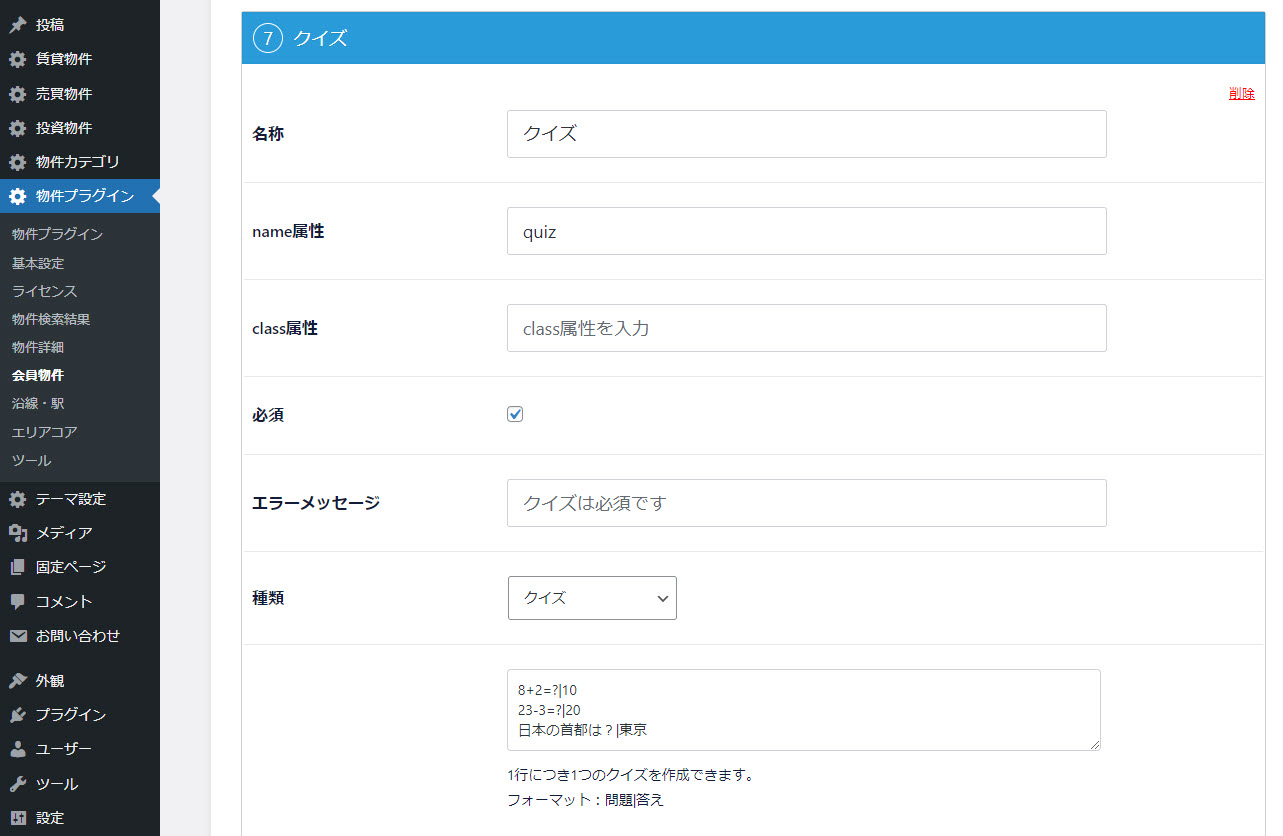
| クイズ | クイズを表示します。簡易的なスパム対策として利用できます。 |
4-3-1. お名前

4-3-2. メールアドレス

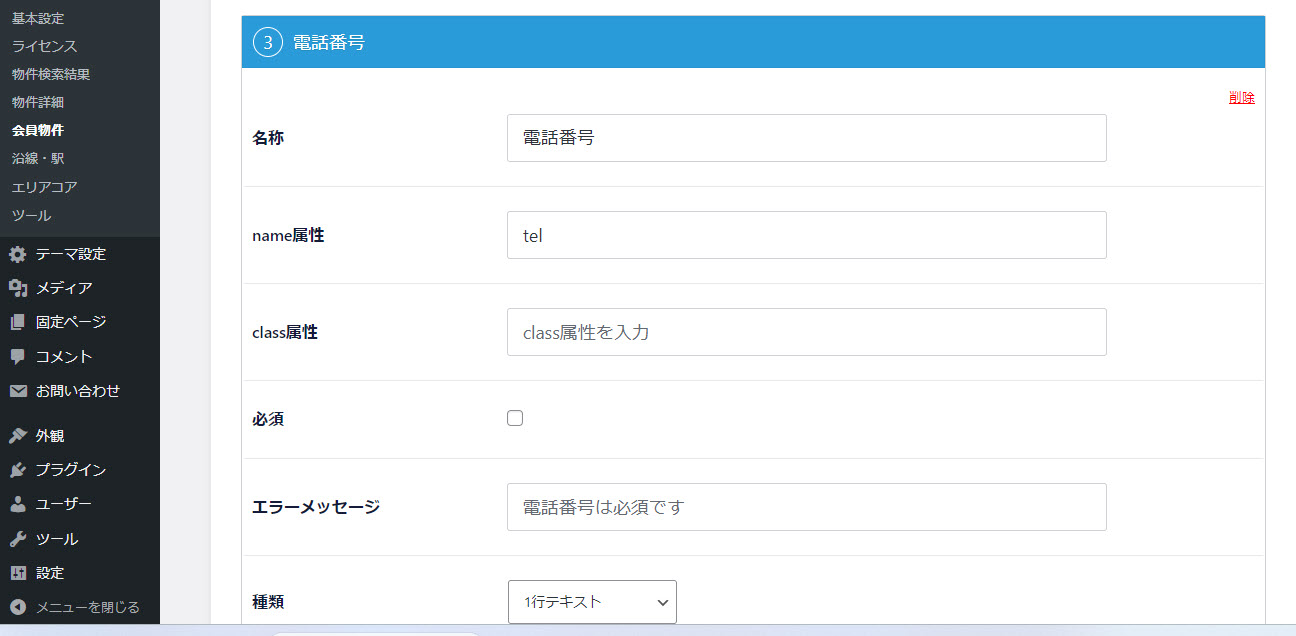
4-3-3. 1行テキスト

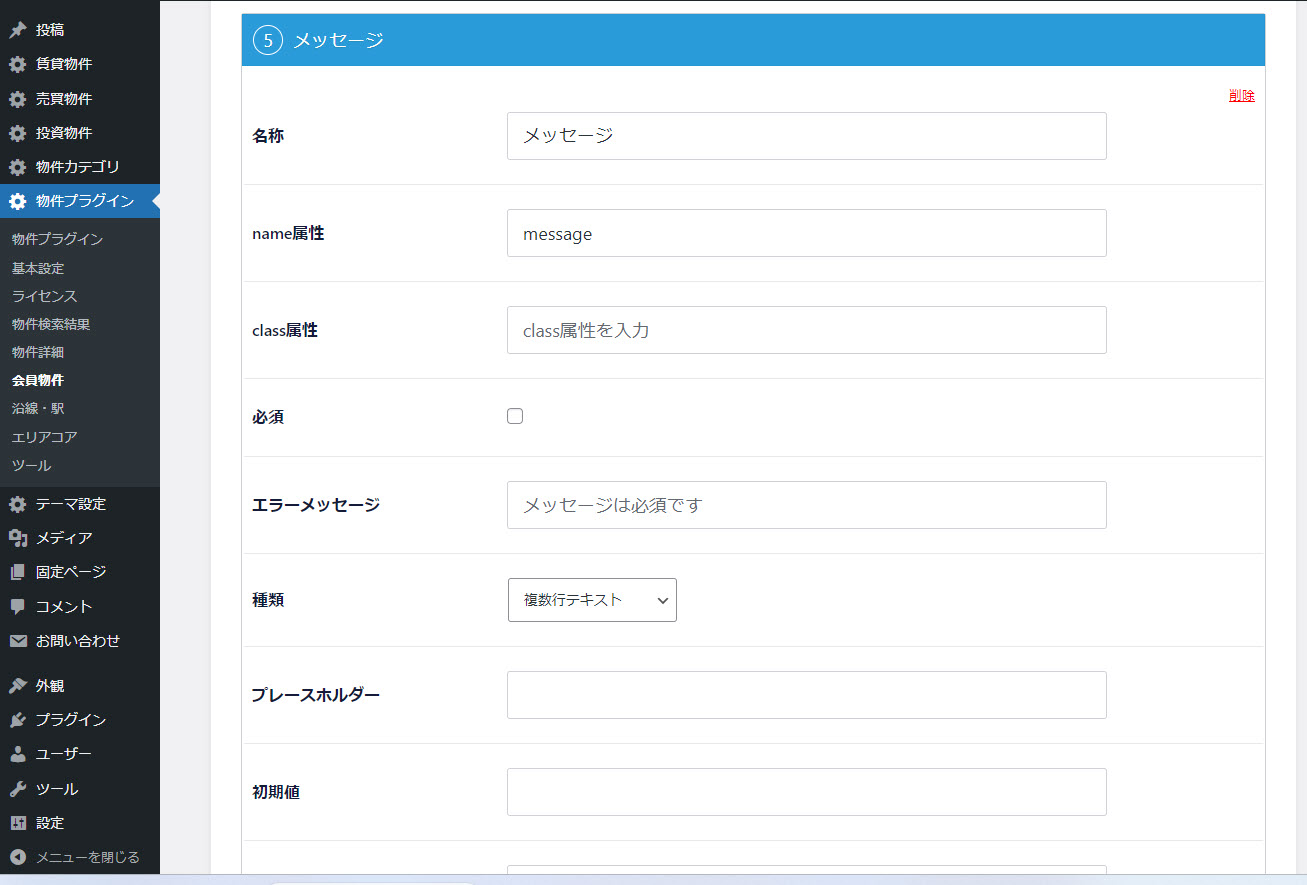
4-3-4. 複数行テキスト

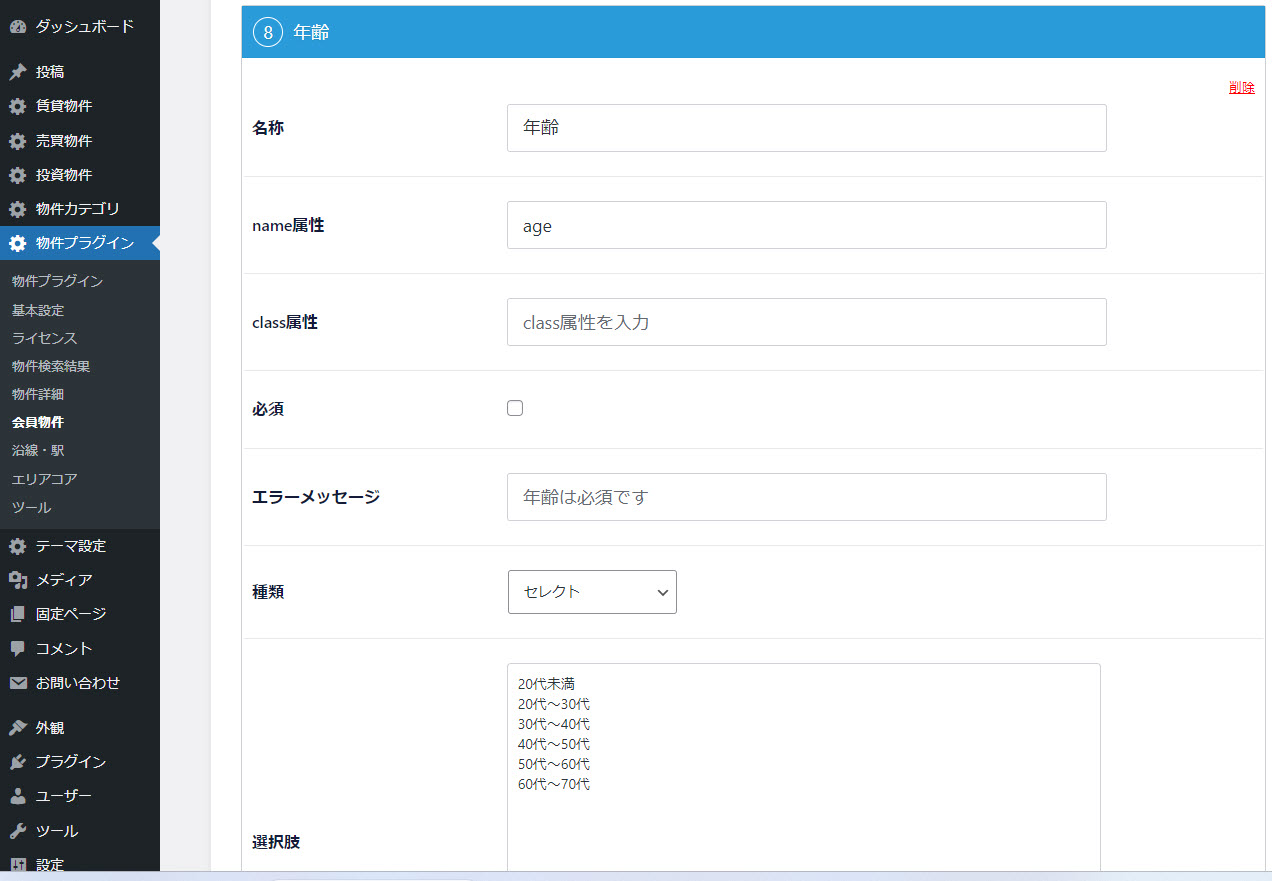
4-3-5. セレクト

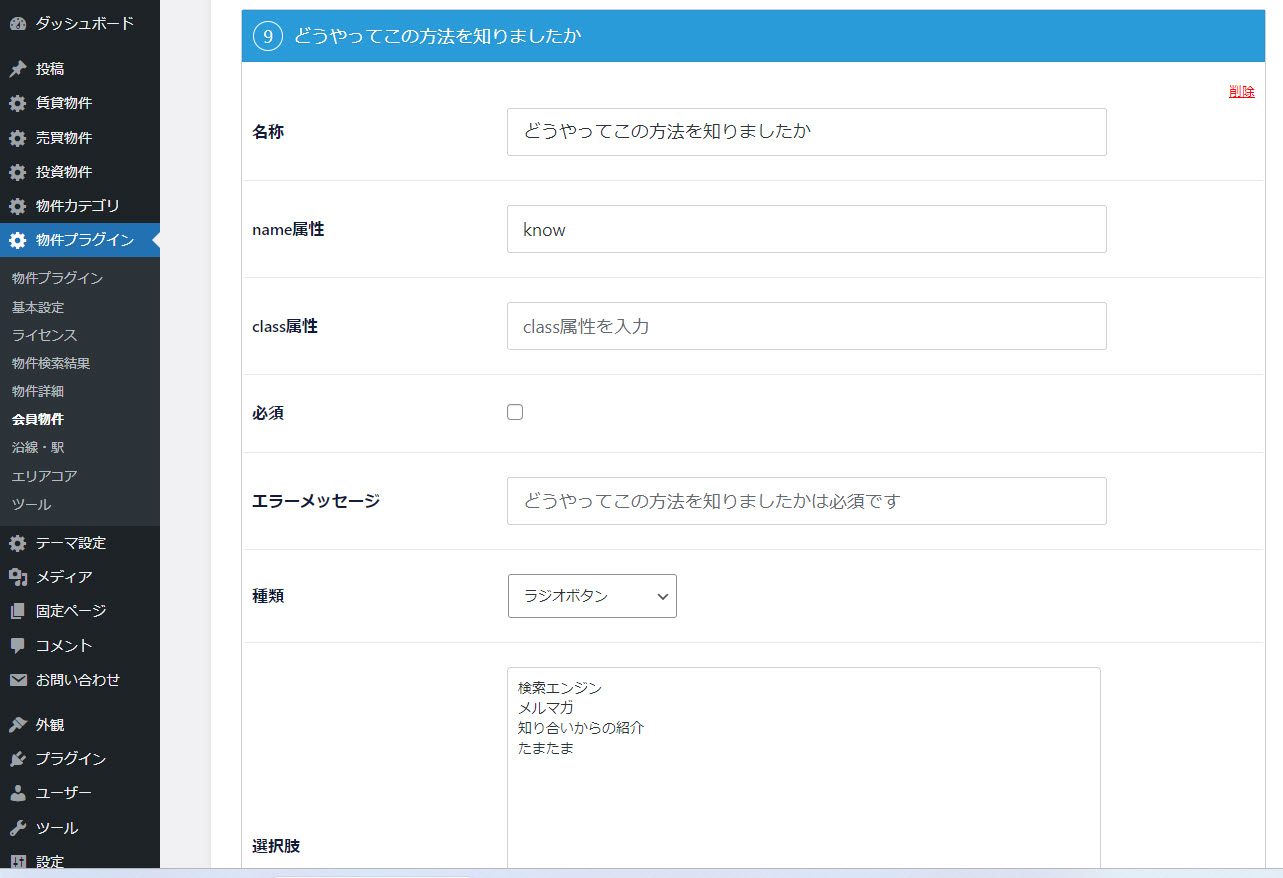
4-3-6. ラジオボタン

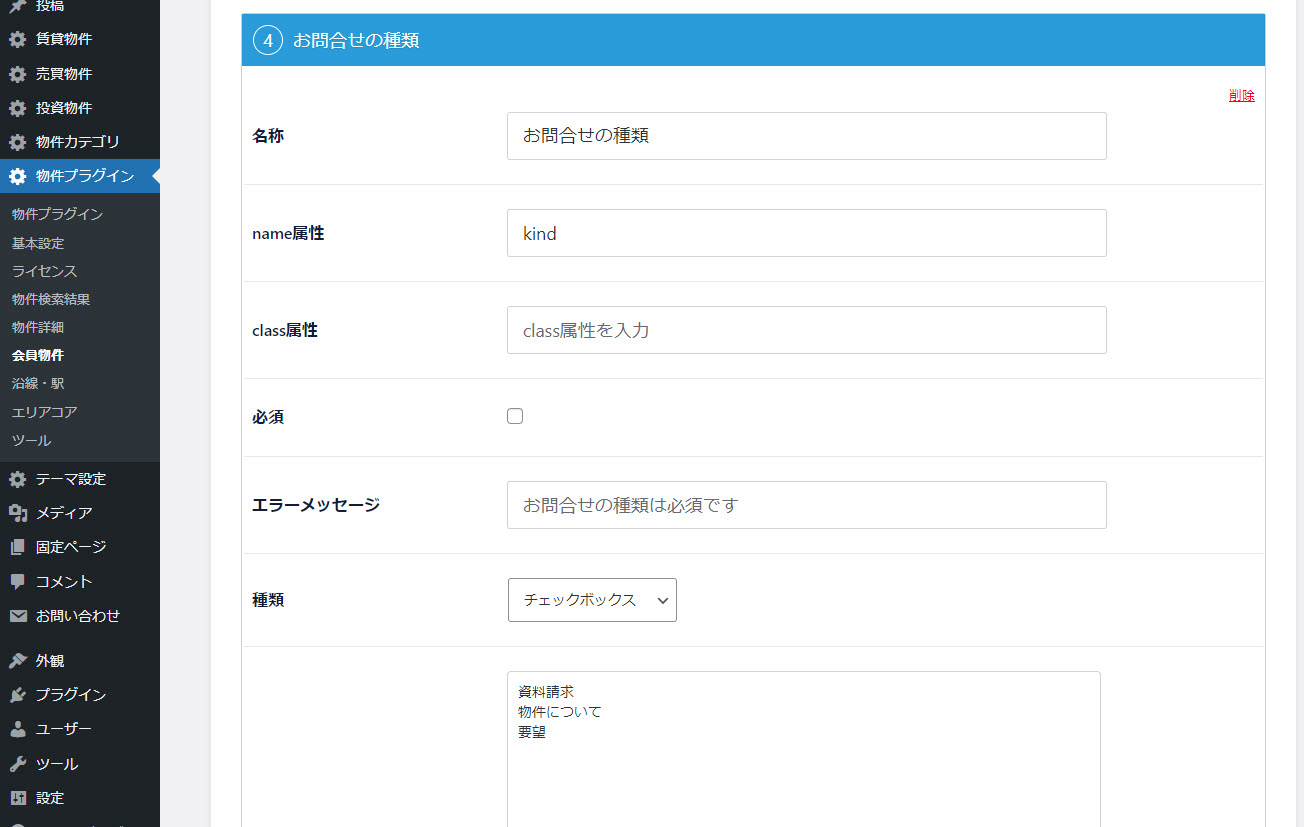
4-3-7. チェックボックス

4-3-8. フラグ

4-3-9. クイズ

4-3. フォーム項目の設定内容
| フォームの項目名 | 説明 |
|---|---|
| 名称 | 項目の名称です。 |
| name属性 | HTMLのname属性です。半角英数字かつ、他の項目名と重複しないように設定する必要があります。 |
| class属性 | スタイルシートで装飾したい場合に指定します。 |
| 必須 | この項目の入力を必須にするかどうか? |
| エラーメッセージ | 必須項目が未入力の場合にユーザーに表示するエラーメッセージ |
| 種類 | フォーム項目の種類 |
| プレースホルダー | 入力例のような説明を表示できます。 |
| 選択肢 | セレクト、ラジオボタン、チェックボックスの場合の選択肢です。 |
| 初期値 | あらかじめ選択しておきたい場合にこちらを設定します。 |
| 行数 | 複数行テキストの高さ |
| チェックボックス横に表示するHTML | プライバシーポリシーのように、チェックボックスの横にHTMLでリンクを設置したい場合に設定します。 |
| HTMLの表示場所 | チェックボックスの「前」または「後」を選択できます。 |
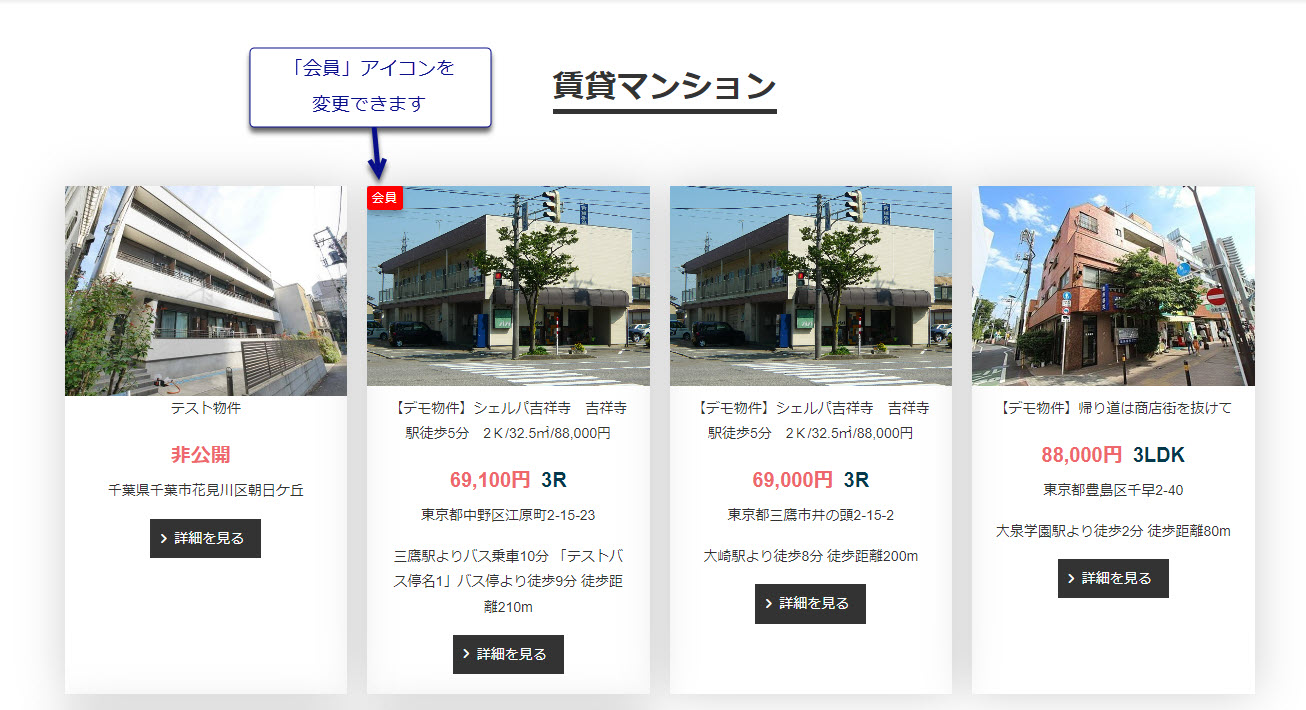
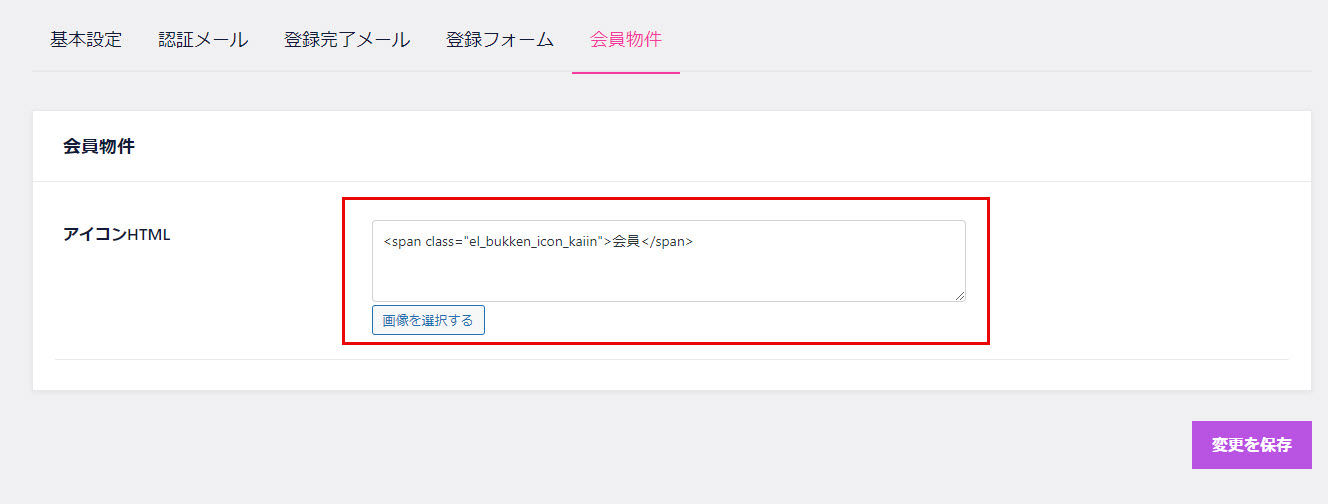
5. 会員物件のアイコン
会員物件タブでは会員物件の場合に表示するアイコンを設定できます。

会員物件のアイコンにはHTMLタグまたは画像を設定できます。

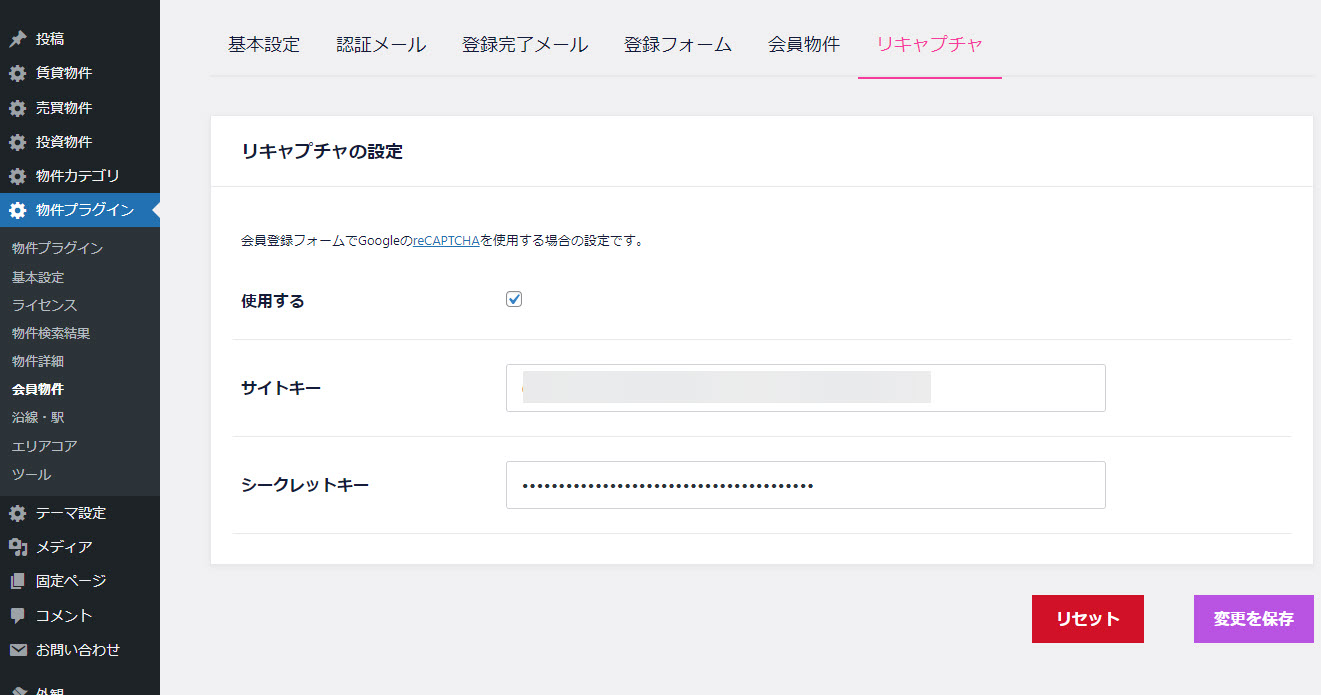
6. リキャプチャ(スパム対策)
会員登録フォームにGoogleのreCAPTCHA v3を使用する場合の設定です。