物件プラグイン-3点セット


子テーマを使ってテーマをカスタマイズする方法
物件プラグイン対応テーマをカスタマイズする際に子テーマを使用すると、テーマをバージョンアップしても編集内容が上書きして消えることがないのでおすすめです。
子テーマの作り方
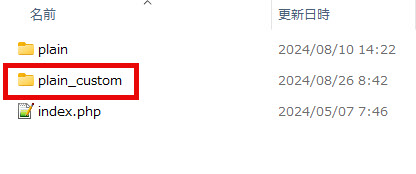
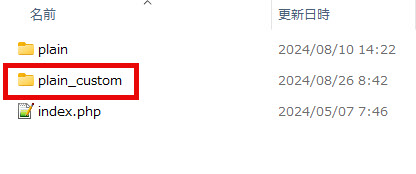
- インストールディレクトリ/themes/に子テーマ用のディレクトリを作成します。ここでは、plain_customとします
- 次にplain_customの中でstyle.cssとfunctions.phpを作成します

style.csssの内容
plain_custom/style.cssを下記の内容で作成します。
/**
* Theme Name: 物件プラグイン用-プレーンテーマカスタム
* Template: plain
*/
「Theme Name」と「Template」は次の内容を設定します。
| 項目名 | 内容 |
|---|---|
| Template Name | 作成する子テーマの名前 |
| Template | 親テーマのフォルダ名 |
functions.phpの内容
plain_custom/functions.phpを下記の内容で作成します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', [ 'parent-style' ] );
}
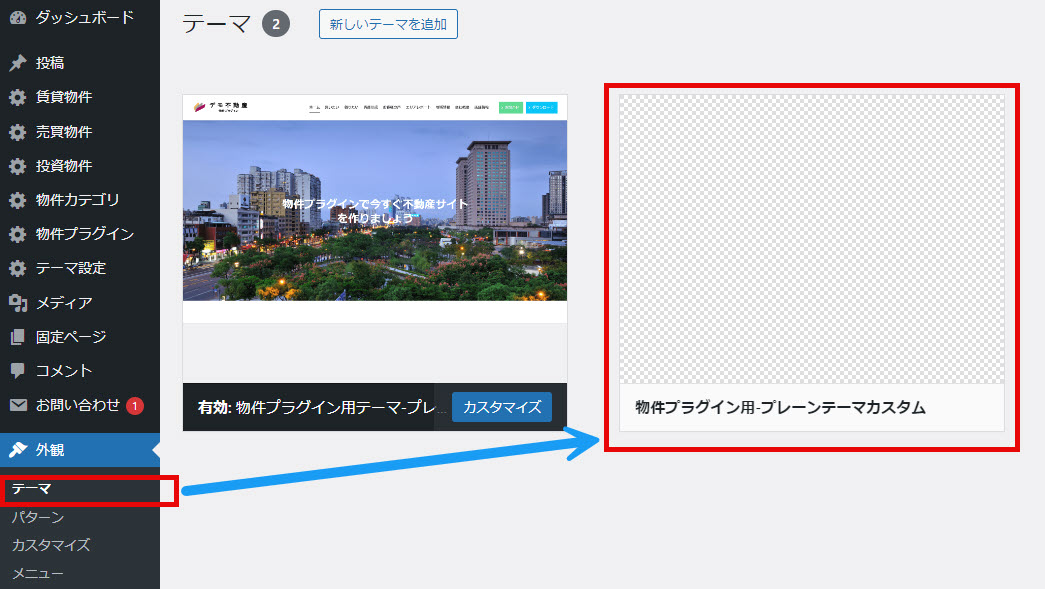
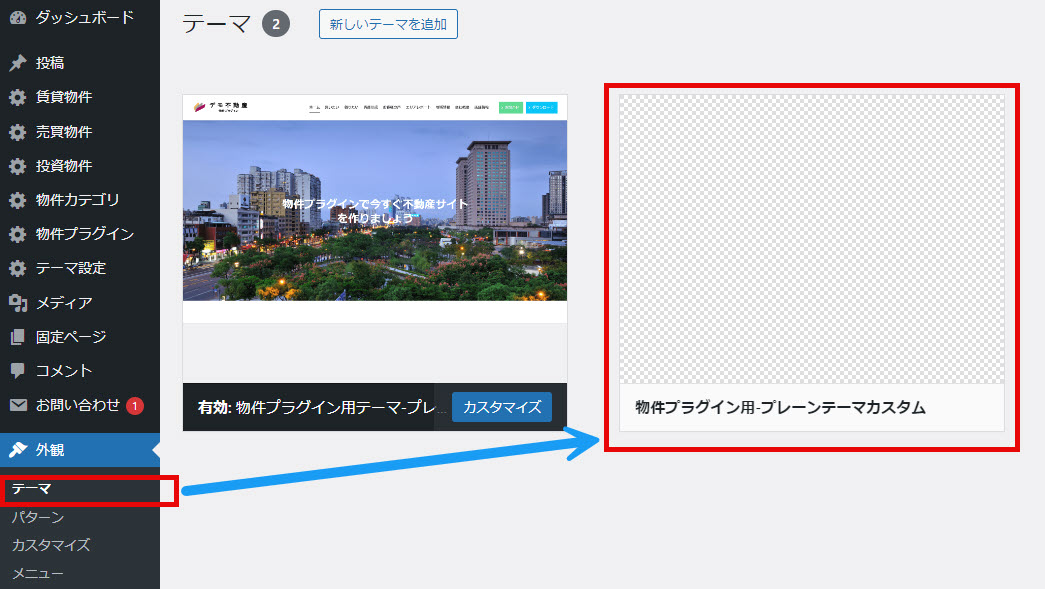
すると、管理画面の「外観」ー>「テーマ」で選択できるようになります。

header.phpを変更したい場合
親テーマのファイルを修正したい場合は、テーマをアップデートしても修正内容が消えないように子テーマに同名のファイルをコピーして使用します。
例えば、header.phpを修正したい場合は、plain/header.phpをplain_custom/header.phpにコピーして、plain_custom/header.phpを修正するようにします。
plain_custom/header.phpの中身を変更する例
…
<body>
例えばここにカスタムテーマ用の修正などを記述します。
<div class="ly_wrapper">
<header class="ly_header">
…