ワードプレス 簡単不動産pro 売買テーマ
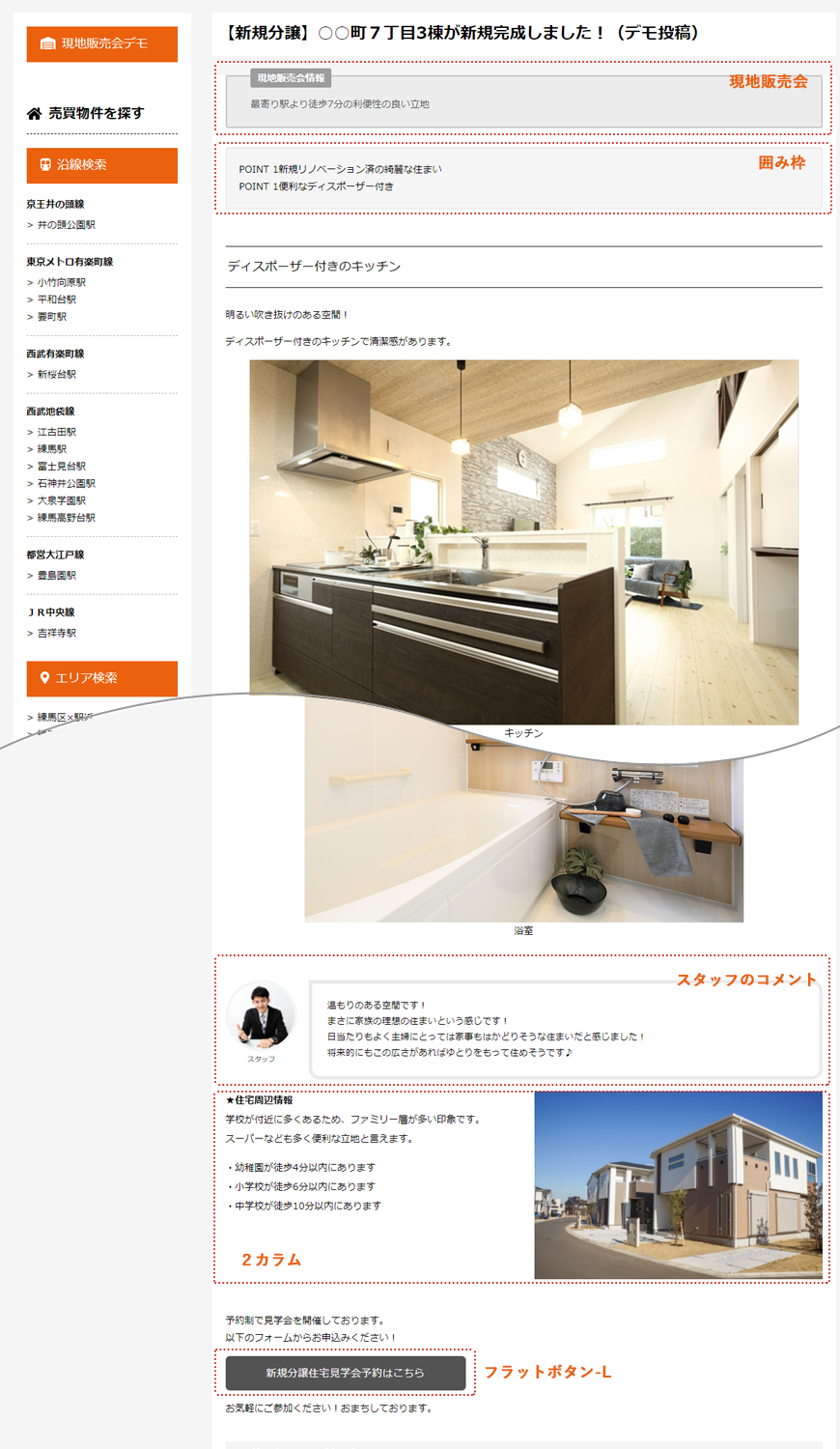
下のような囲み枠なども簡単に設置できるので、見ている人に伝わりやすく、見やすい画面を作成しましょう。
 管理画面からユーザー・パスワードでログインします。
管理画面からユーザー・パスワードでログインします。



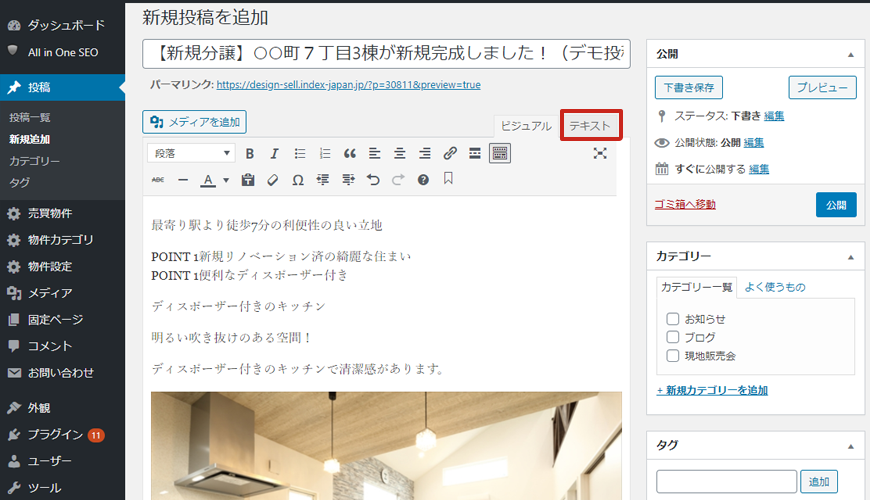
入力方法を切り替えします。
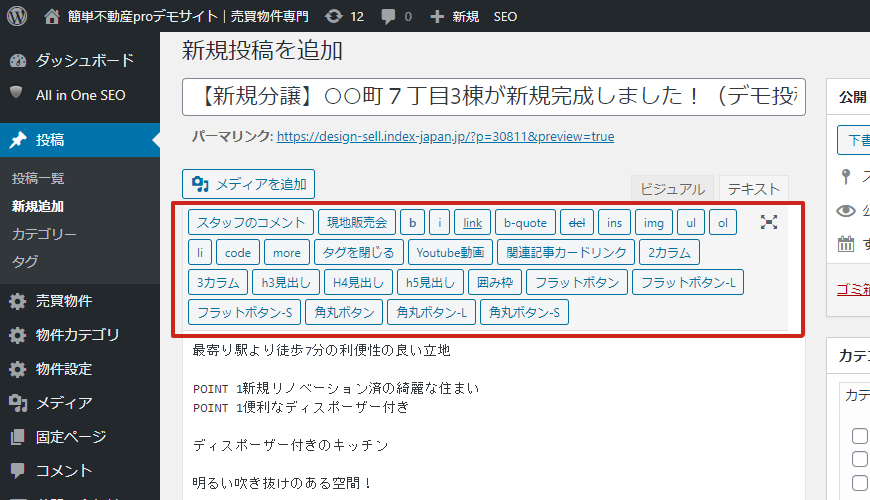
今は「ビジュアル」のタブになっているので、「テキスト」のタブに切り替えます。
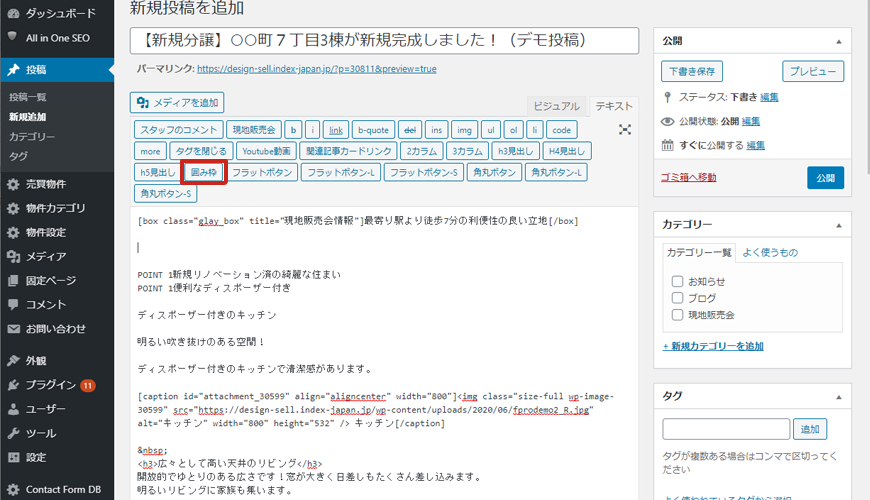
 「テキスト」のタブでは装飾ボタンが表示されます。
「テキスト」のタブでは装飾ボタンが表示されます。
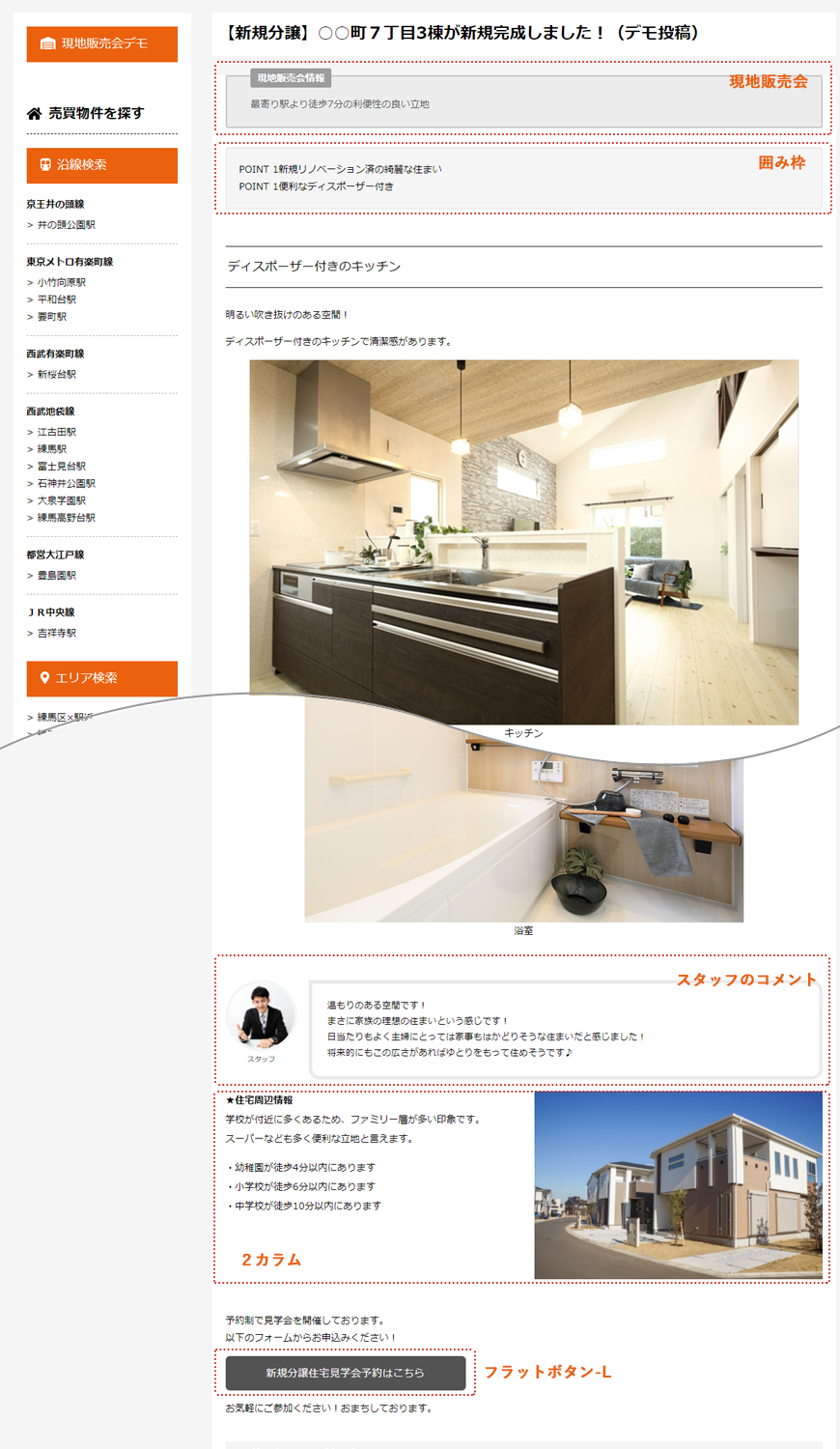
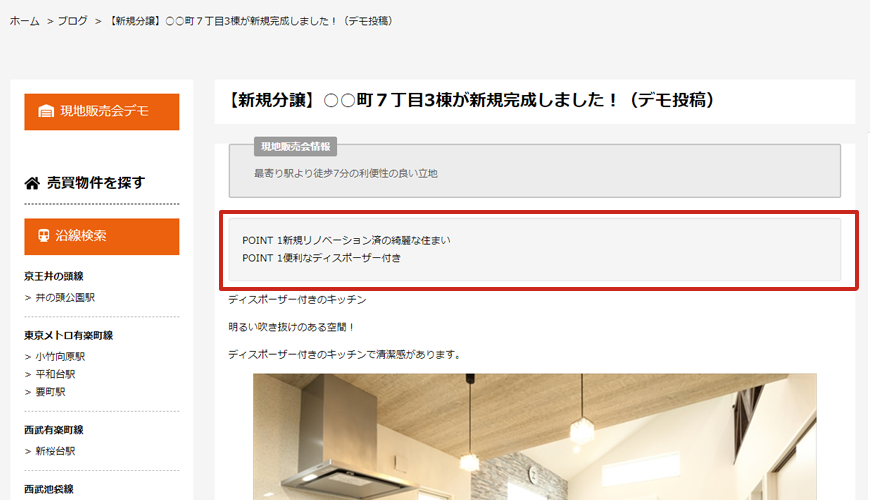
この装飾ボタンを使用して作成すると、このような投稿を作成できます。
 では装飾をしてみましょう。
では装飾をしてみましょう。
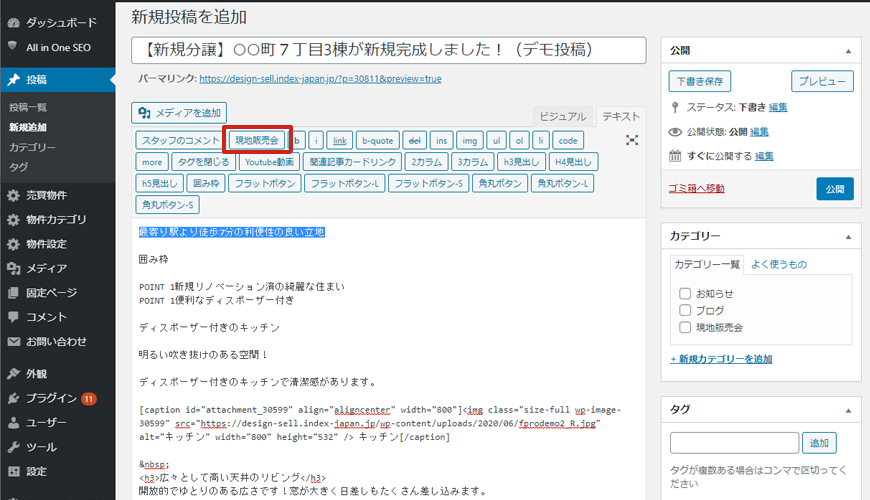
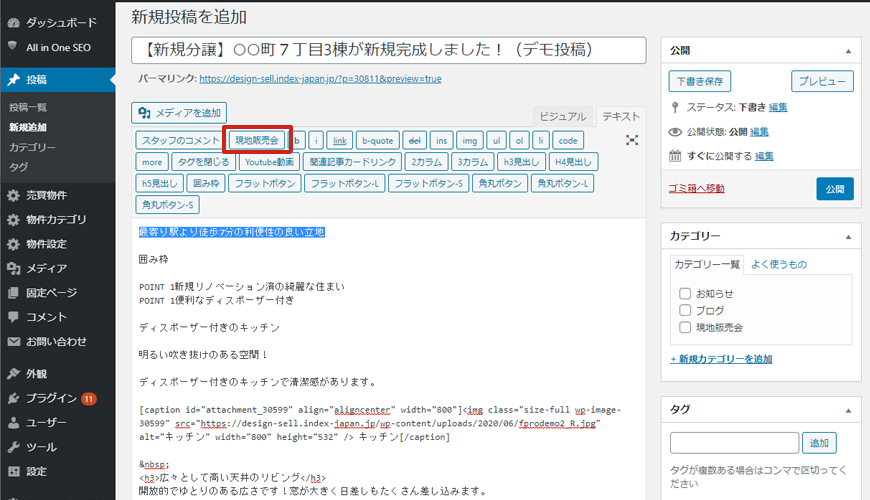
 装飾したい文字を選択し、「現地販売会」のボタンをクリックします。
装飾したい文字を選択し、「現地販売会」のボタンをクリックします。
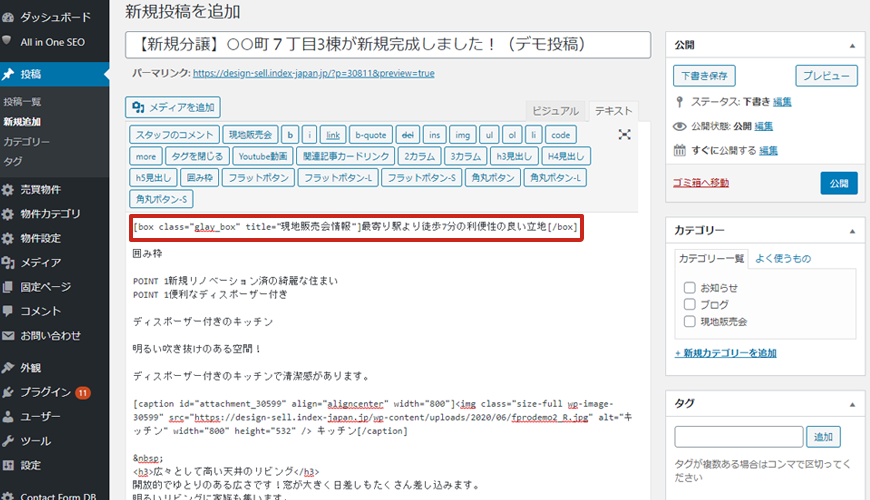
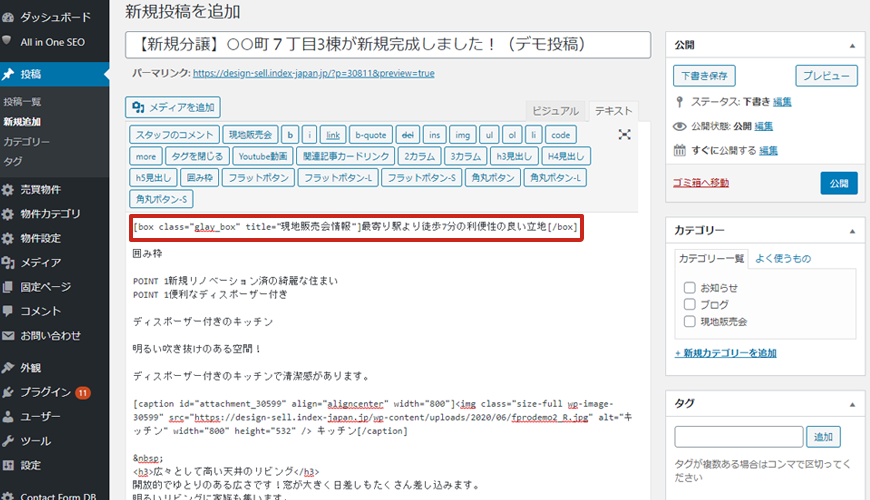
 テキストがタグで囲まれました。これで装飾ができました。
テキストがタグで囲まれました。これで装飾ができました。
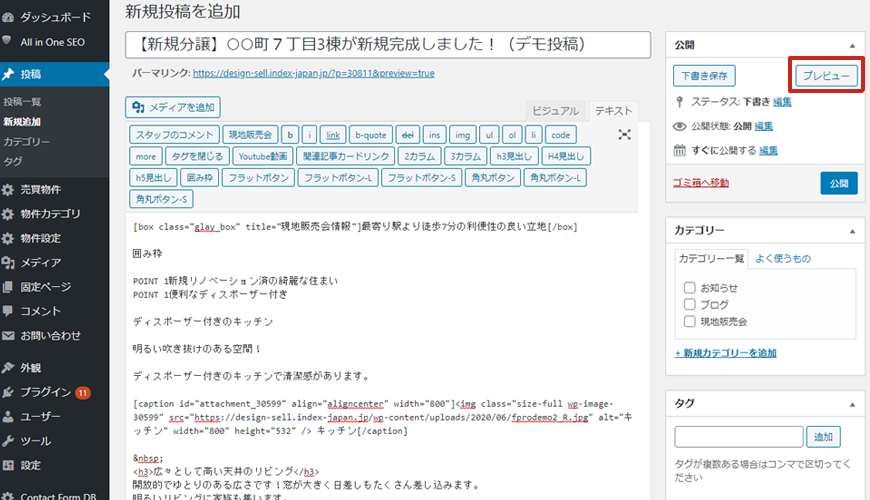
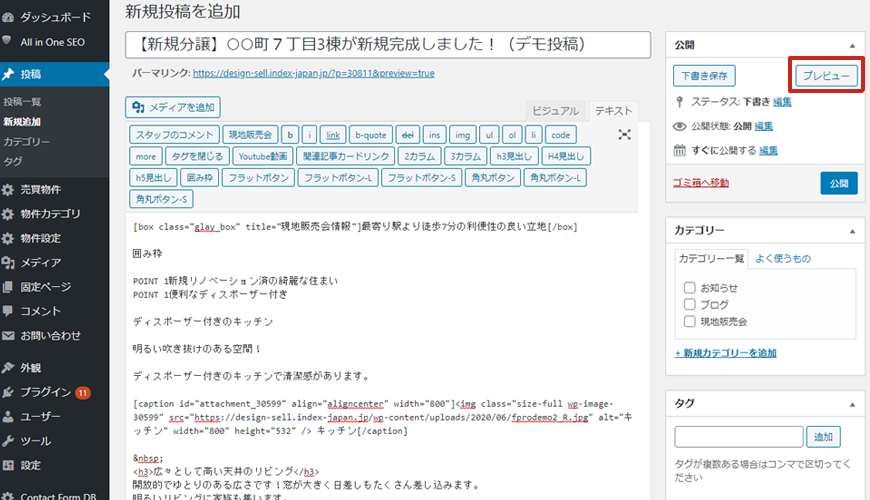
 このままの画面では実際の表示が分かりませんので、「プレビュー」をクリックして表示を確認します。
このままの画面では実際の表示が分かりませんので、「プレビュー」をクリックして表示を確認します。
 ブラウザの画面が開きます。現地販売会のボタンをクリックした部分に、現地販売会情報の見出しと囲みがついて、装飾されました!
ブラウザの画面が開きます。現地販売会のボタンをクリックした部分に、現地販売会情報の見出しと囲みがついて、装飾されました!
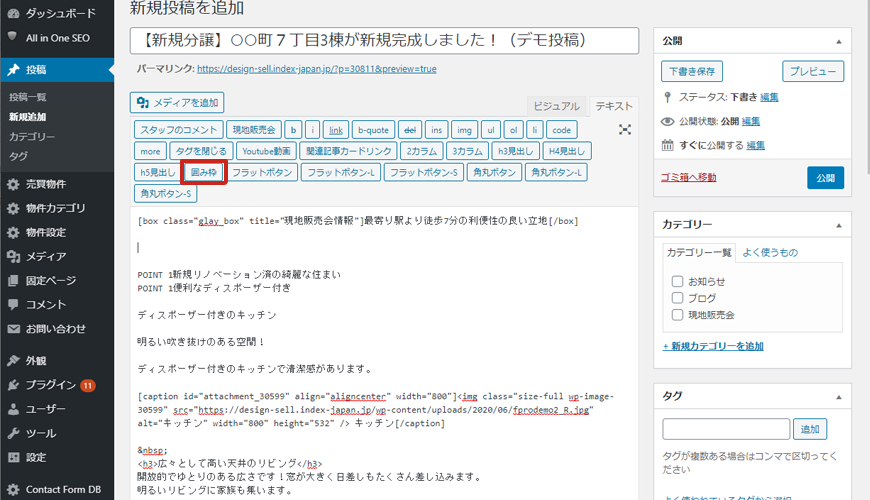
このように簡単に見栄えのよいページに仕上げることが簡単にできます。 装飾を入れたい部分で「囲み枠」をクリックします。
装飾を入れたい部分で「囲み枠」をクリックします。
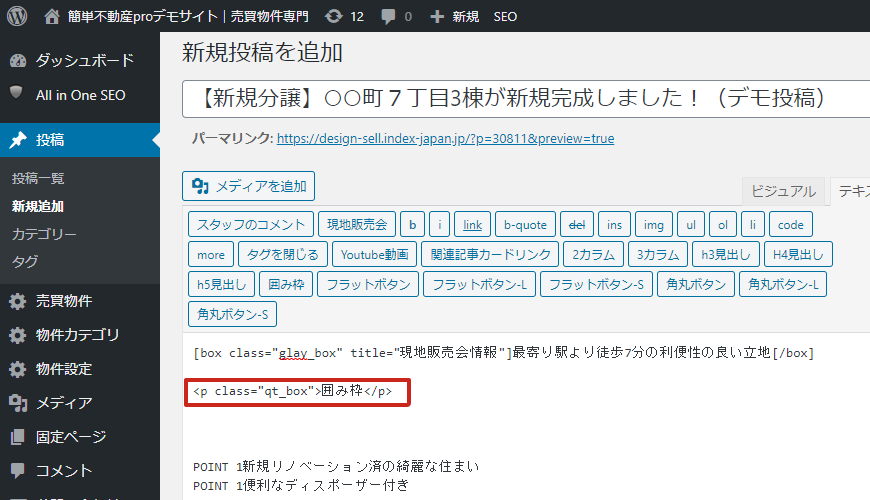
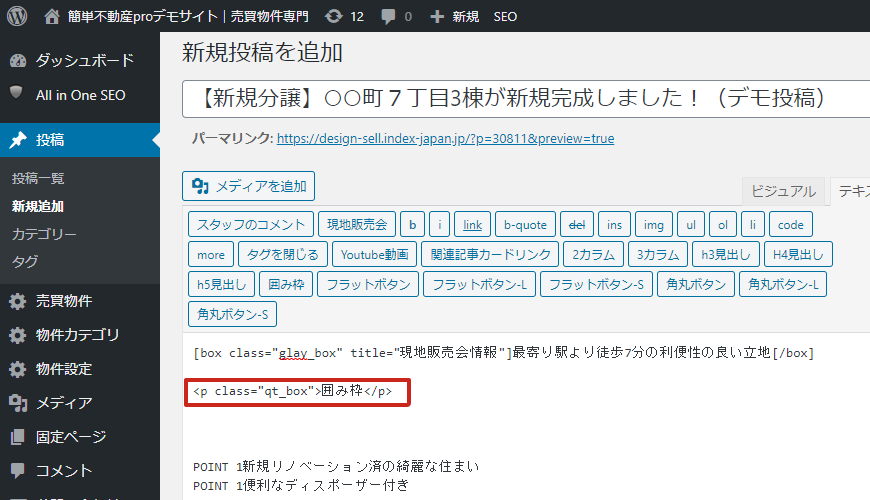
 タグが挿入されました。この「囲み枠」テキストに、囲み枠を付けたいテキストを入れます。
タグが挿入されました。この「囲み枠」テキストに、囲み枠を付けたいテキストを入れます。
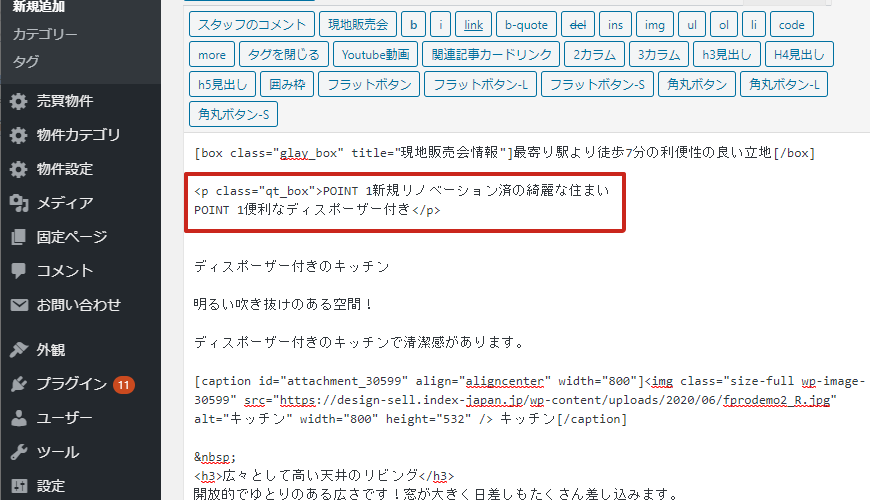
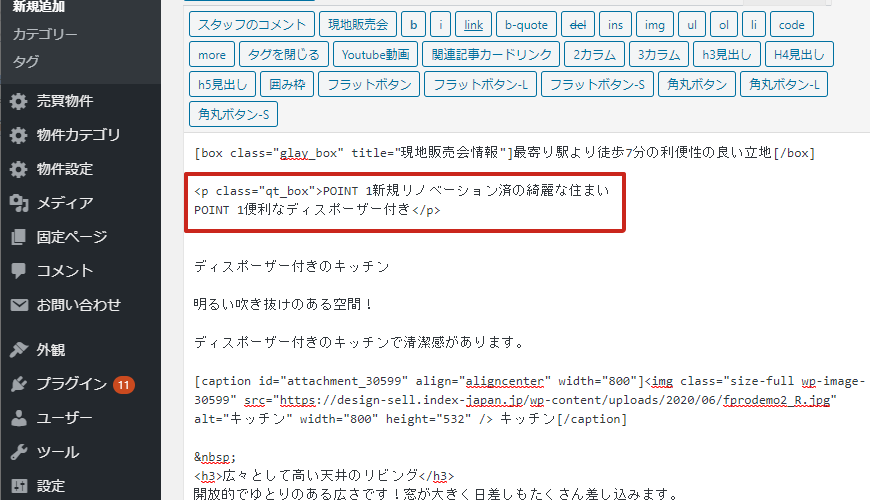
 ここでは下のテキストに囲みをつけるので、コピーペーストします。
ここでは下のテキストに囲みをつけるので、コピーペーストします。
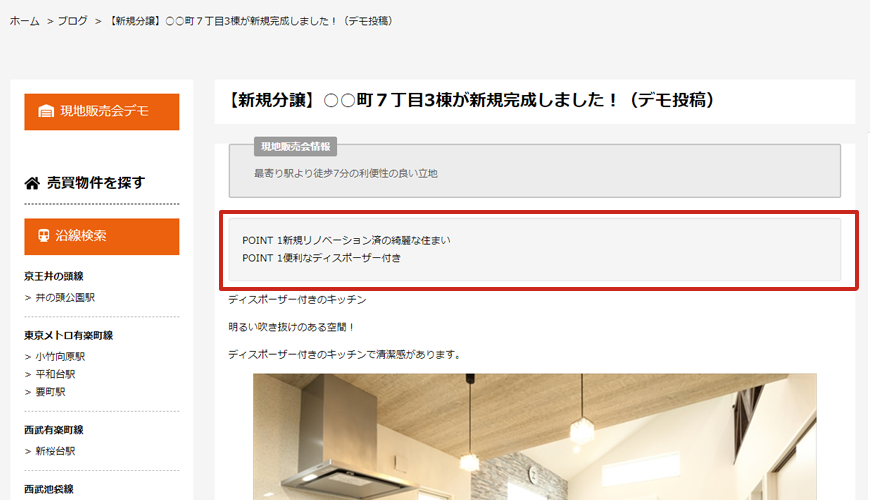
 プレビューでみると枠で囲まれた表示になったのが確認できます。
プレビューでみると枠で囲まれた表示になったのが確認できます。
 現地販売会の情報をお知らせするときに便利です。
現地販売会の情報をお知らせするときに便利です。
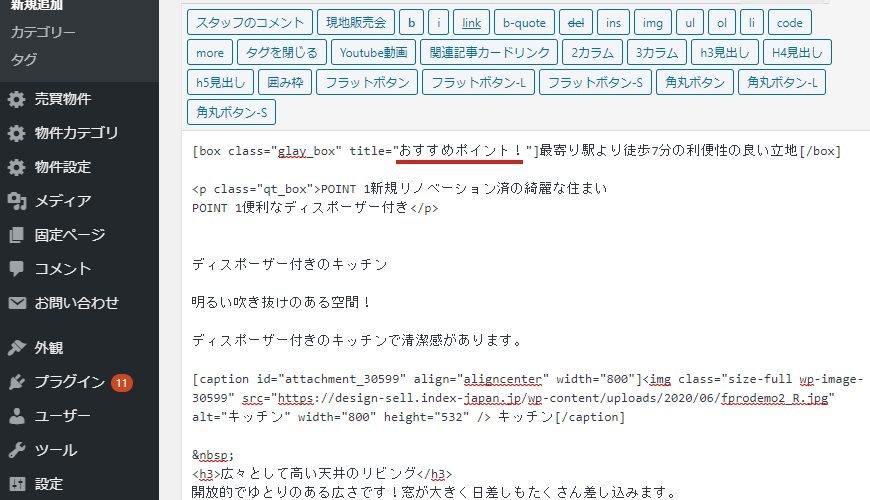
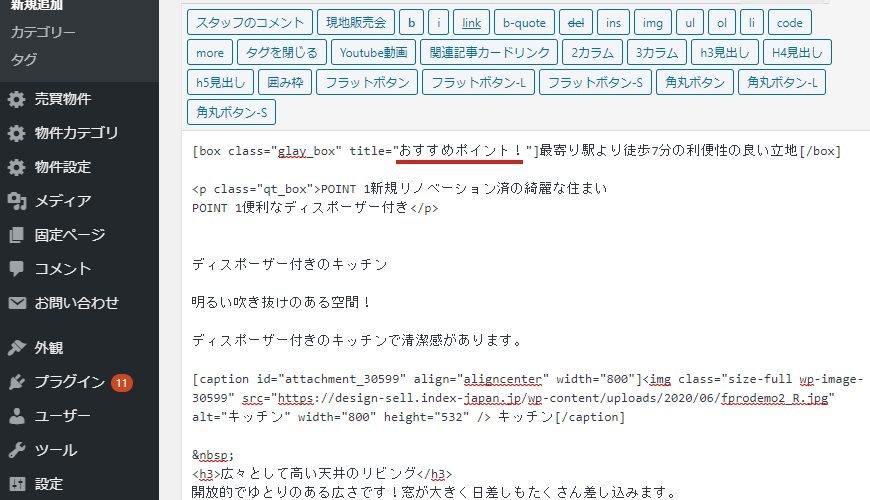
 タグを入れた後に、「現地販売会」のテキストを他のテキストにすることで違う見出しの枠になります。
タグを入れた後に、「現地販売会」のテキストを他のテキストにすることで違う見出しの枠になります。
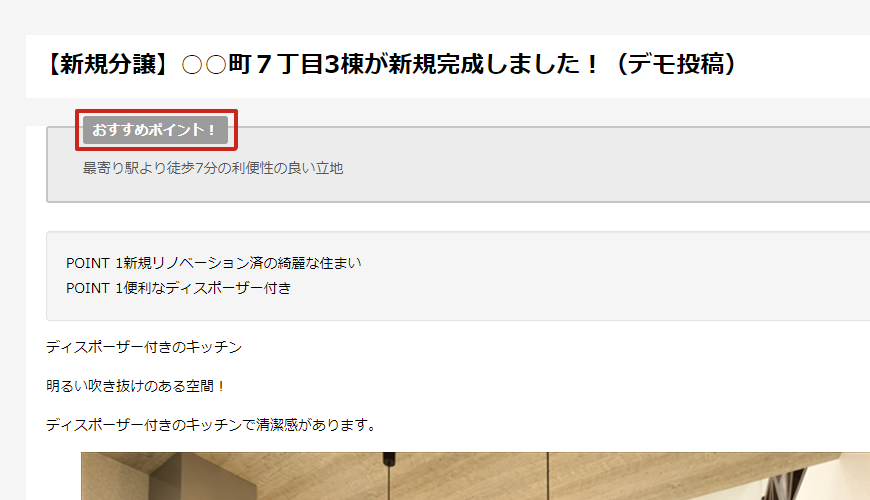
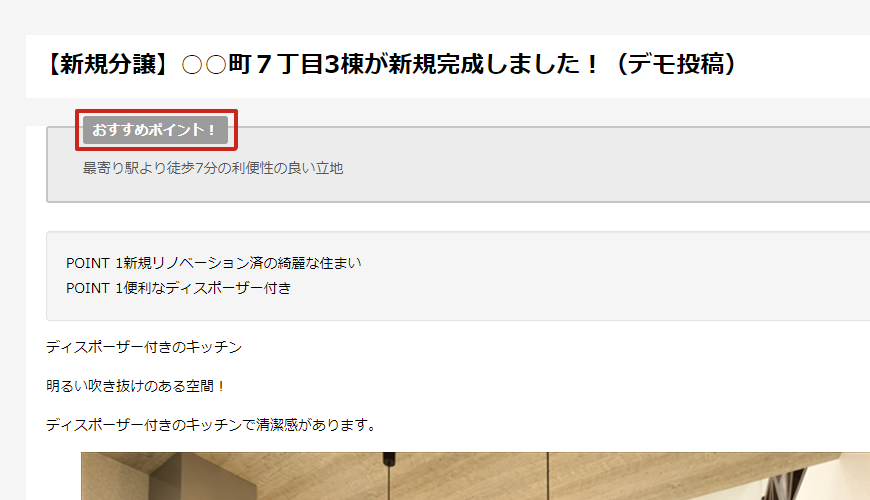
 「おすすめポイント!」に変更してみました。便利に使えそうな囲み枠ですね。
「おすすめポイント!」に変更してみました。便利に使えそうな囲み枠ですね。
 スタッフコメントやお客様の声などに使えます。
スタッフコメントやお客様の声などに使えます。
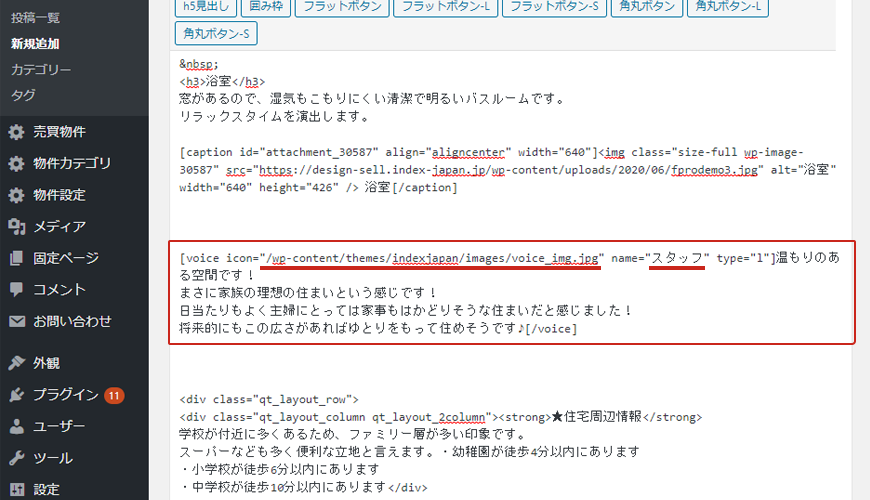
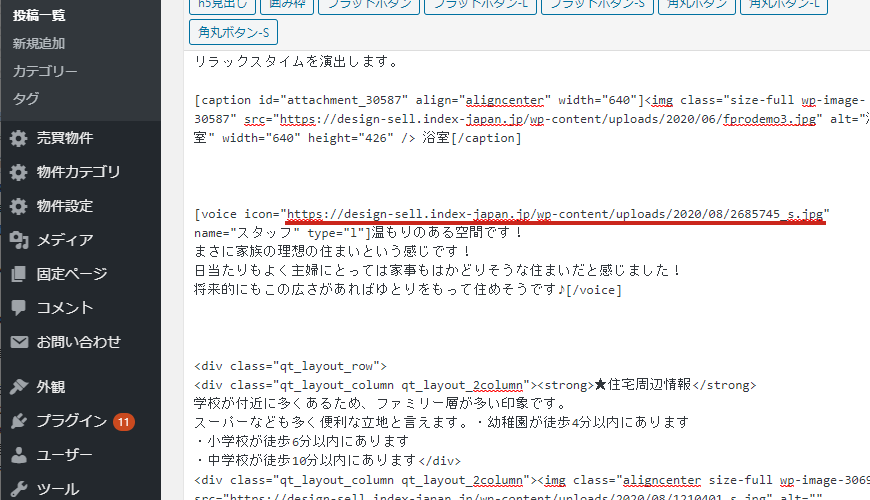
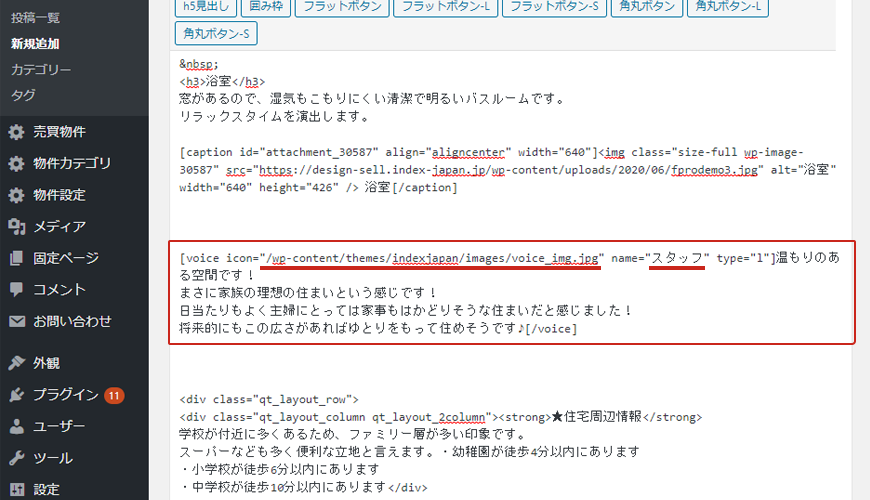
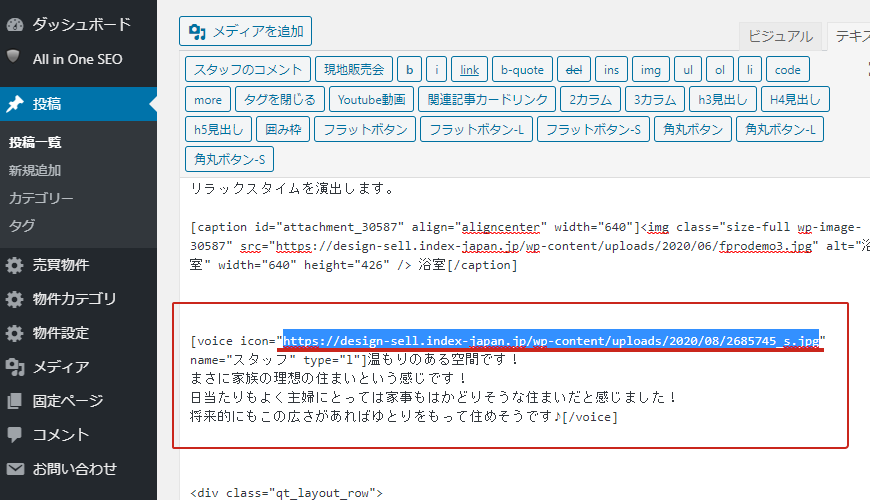
 埋め込みタグの「icon=”この部分”」は画像設定部分です。
埋め込みタグの「icon=”この部分”」は画像設定部分です。
ここにお好きな画像を設定することで円の中の画像が変更できます。 画像はメディアライブラリのURLを貼り付けることで設定できます。
画像はメディアライブラリのURLを貼り付けることで設定できます。
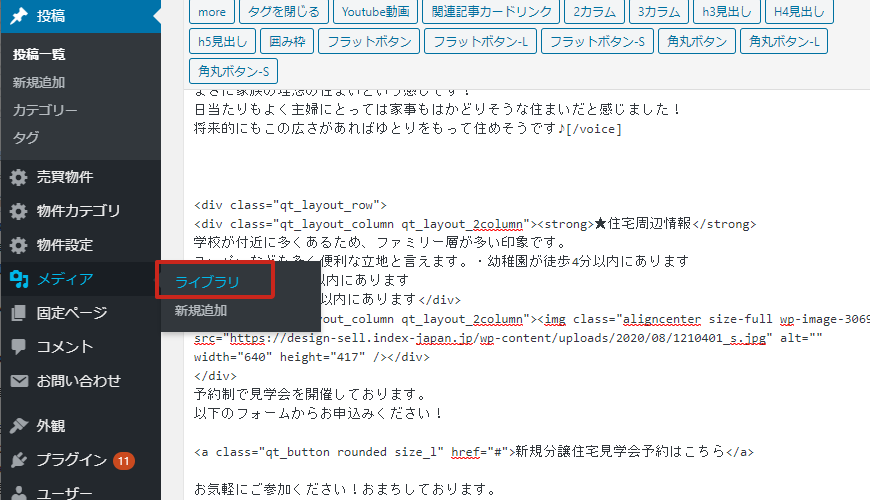
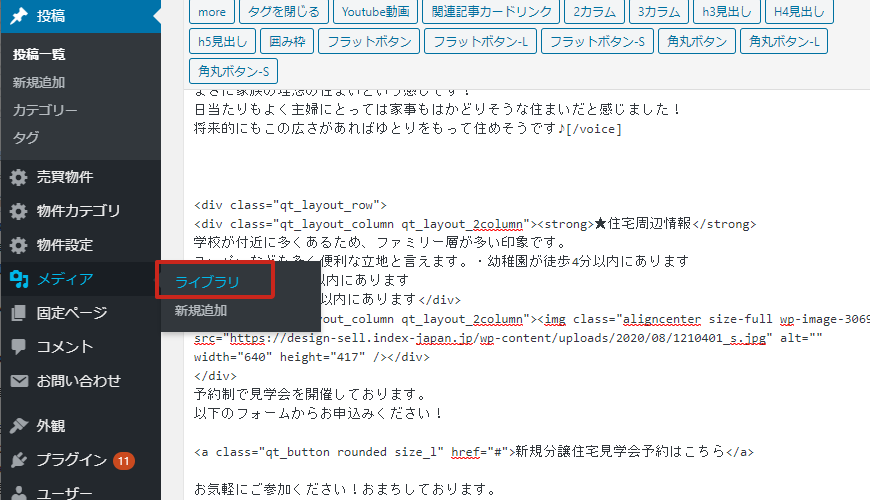
 投稿画面では一旦「下書き保存」をクリックし保存してから、メニューの「メディア>ライブラリ」に移動します。
投稿画面では一旦「下書き保存」をクリックし保存してから、メニューの「メディア>ライブラリ」に移動します。
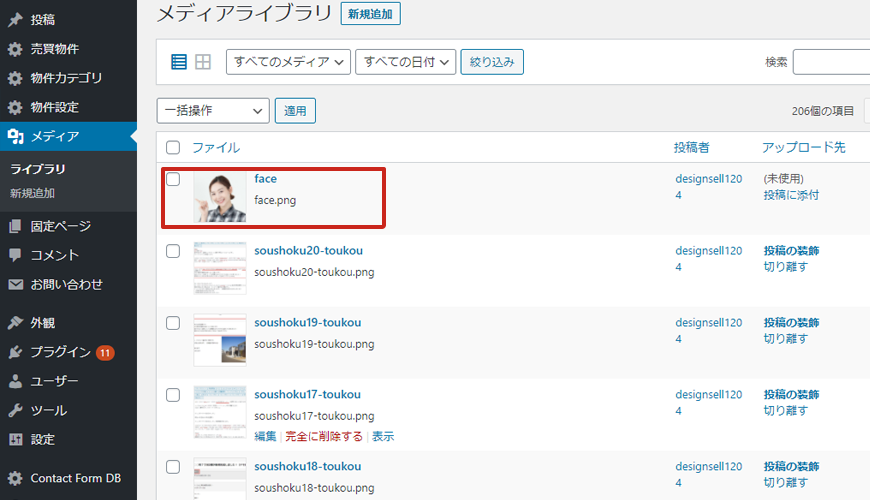
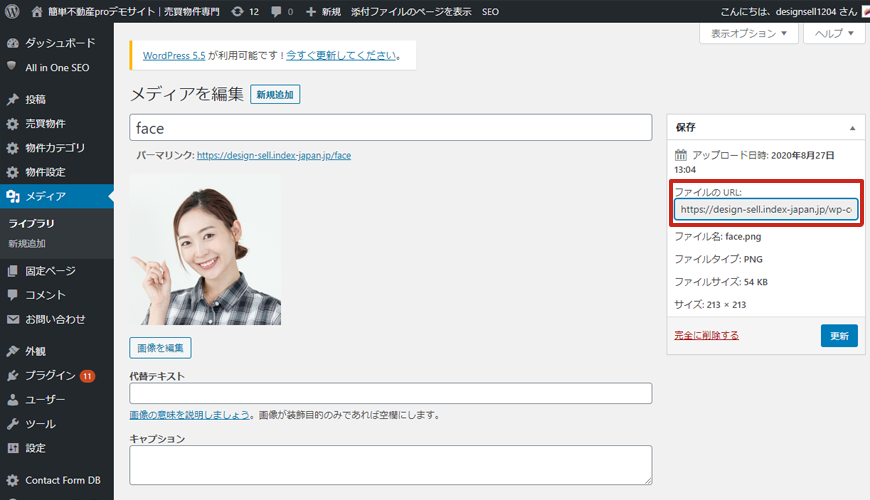
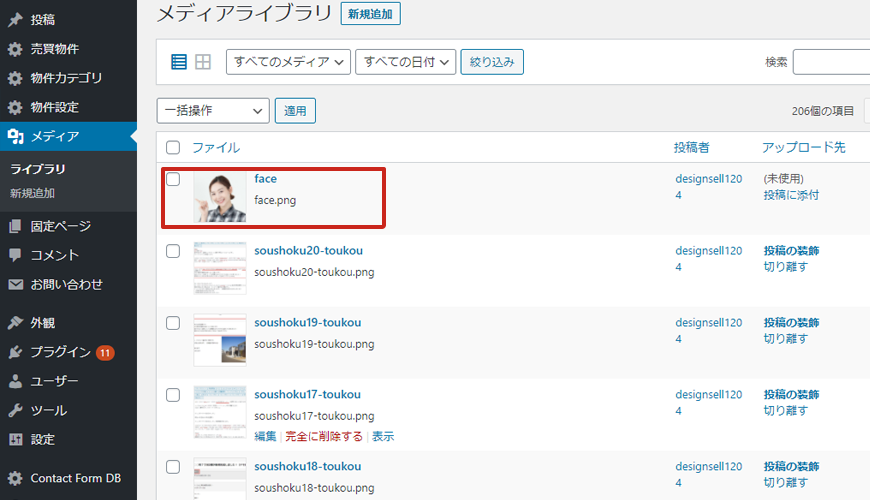
 メディアライブラリから入れ替えたい画像を見つけクリックします。画像は正方形の比(1:1)で作成すると正円になります。
メディアライブラリから入れ替えたい画像を見つけクリックします。画像は正方形の比(1:1)で作成すると正円になります。
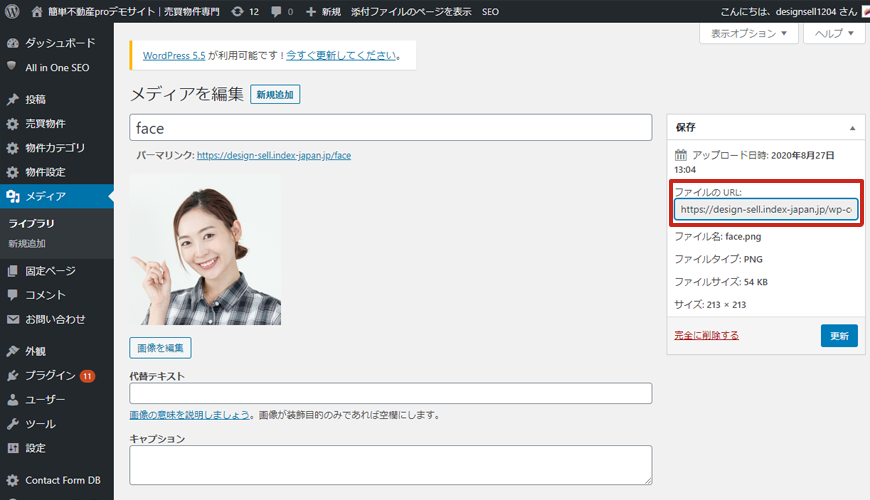
 URLをコピーします。
URLをコピーします。
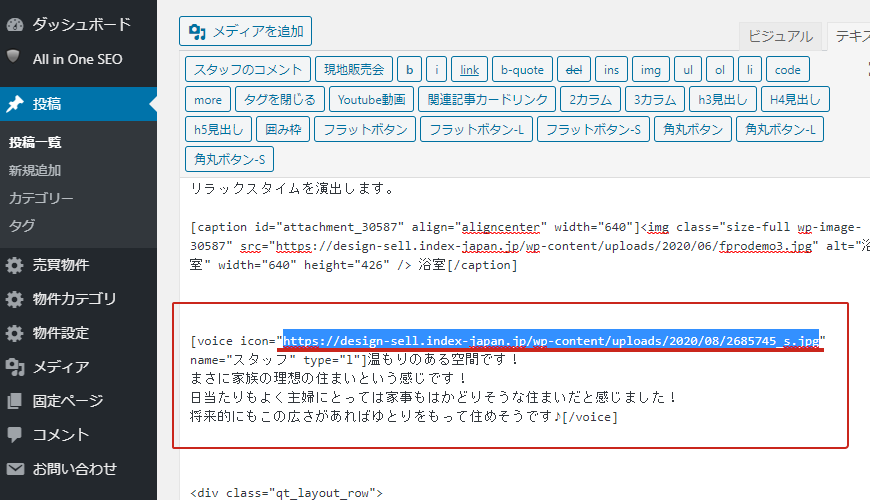
 投稿の画面のURLを置き換える部分にペーストします。
投稿の画面のURLを置き換える部分にペーストします。
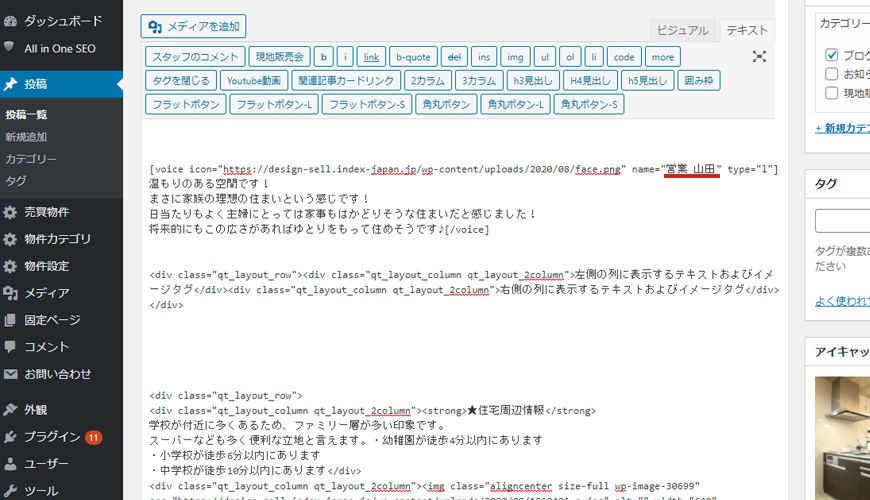
 また「name=”スタッフ”」のテキストを変更することで、スタッフ以外にも「お客様」や「営業 山田より」などと変更することができます。
また「name=”スタッフ”」のテキストを変更することで、スタッフ以外にも「お客様」や「営業 山田より」などと変更することができます。
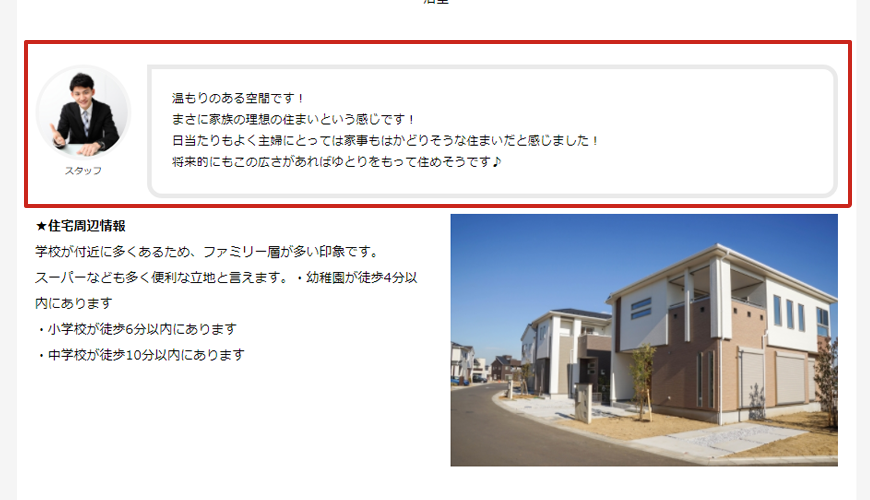
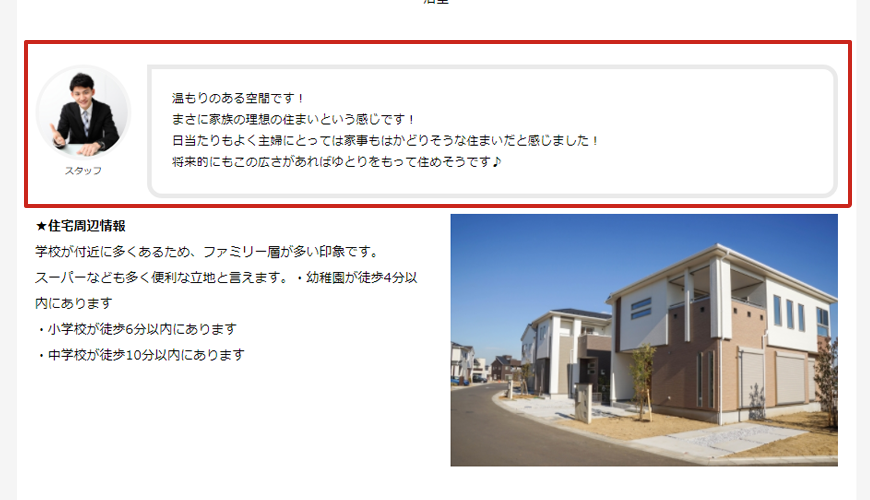
 画像部分と名前を変更するとこのようになります。
画像部分と名前を変更するとこのようになります。
コメント表示やお客様の声など、いろいろな場面で使えそうですね。 カラムには2カラムと3カラムがあり、2カラムは2列、3カラムは3列で表示できます。
カラムには2カラムと3カラムがあり、2カラムは2列、3カラムは3列で表示できます。
ここでは2カラムを利用しています。このように列で並べて表示が可能です。
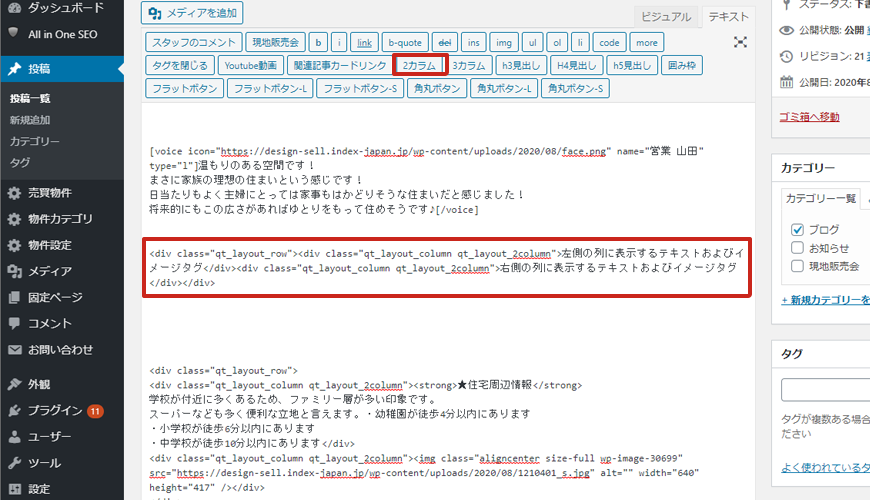
 「2カラム」ボタンをクリックすると、タグが挿入されます。
「2カラム」ボタンをクリックすると、タグが挿入されます。
 この部分にテキストや画像を自由に設定できます。
この部分にテキストや画像を自由に設定できます。
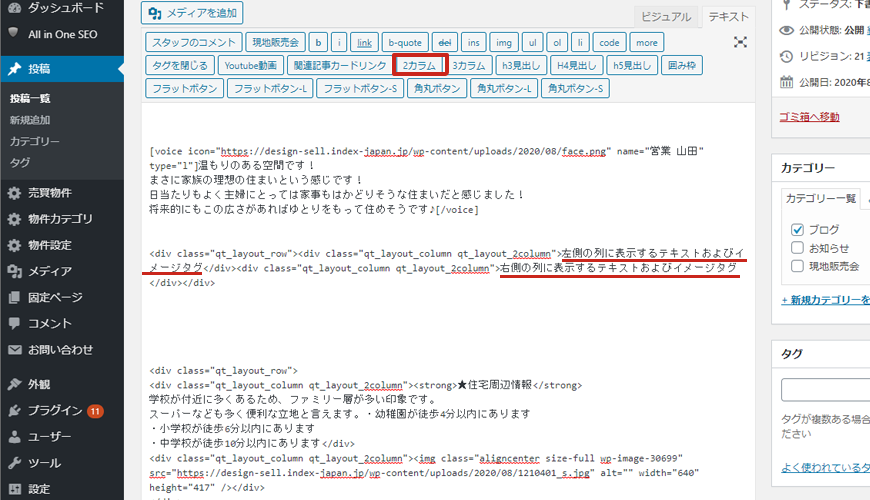
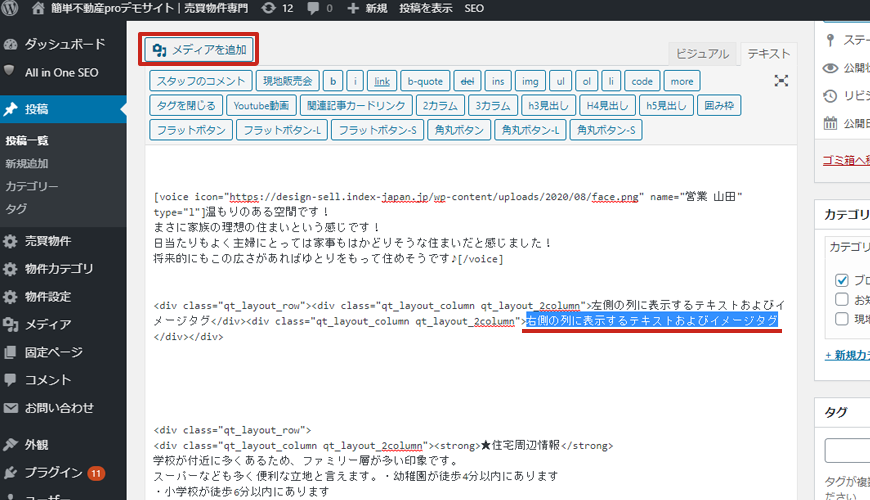
 カラムで画像を表示するには、挿入タグの「テキストおよびイメージタグ」のテキストを削除します。
カラムで画像を表示するには、挿入タグの「テキストおよびイメージタグ」のテキストを削除します。
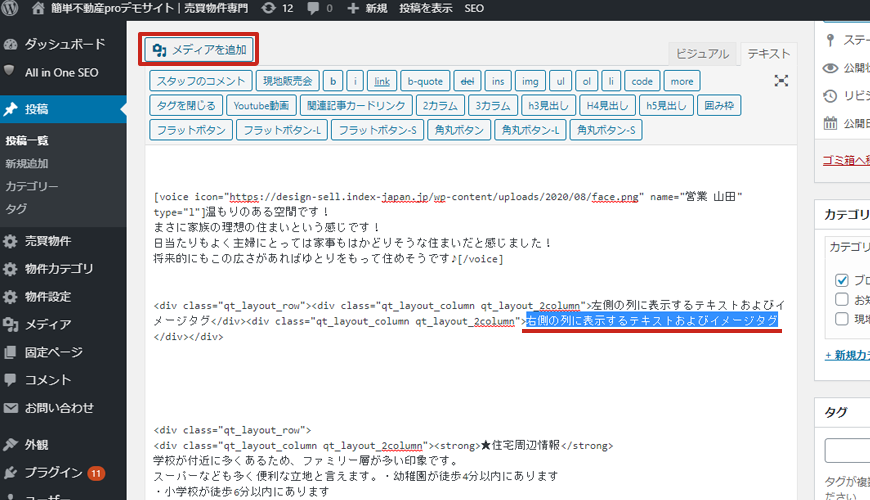
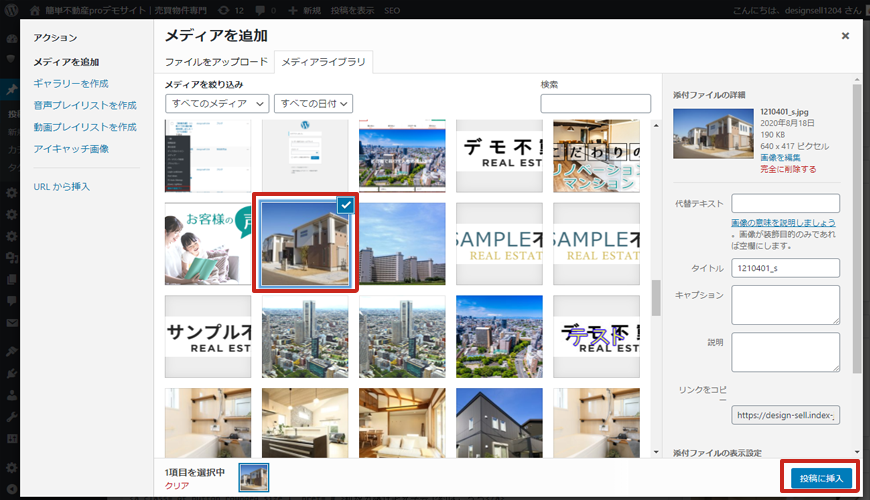
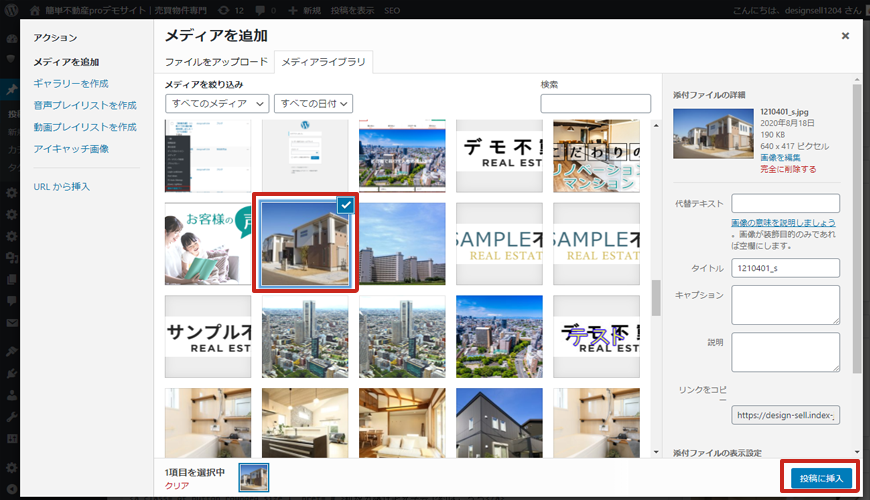
 この部分で画面上部の「メディアを追加」ボタンをクリックして画像を選択し「投稿に挿入」します。
この部分で画面上部の「メディアを追加」ボタンをクリックして画像を選択し「投稿に挿入」します。
 左右に並んだ表示になります。
左右に並んだ表示になります。
スマホで表示する時には自動的に最適な表示になります。
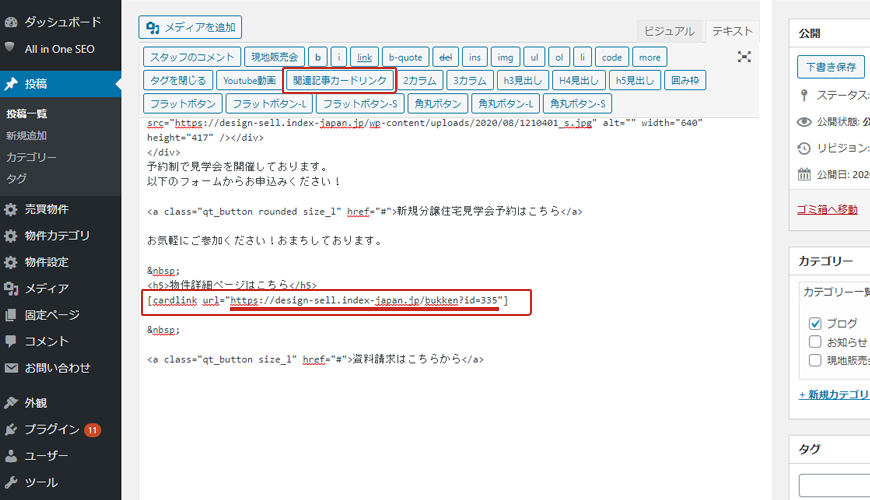
 ここでは関連の物件情報を記載しています。埋め込みタグの中に関連付けたい情報のURLを入れます。
ここでは関連の物件情報を記載しています。埋め込みタグの中に関連付けたい情報のURLを入れます。
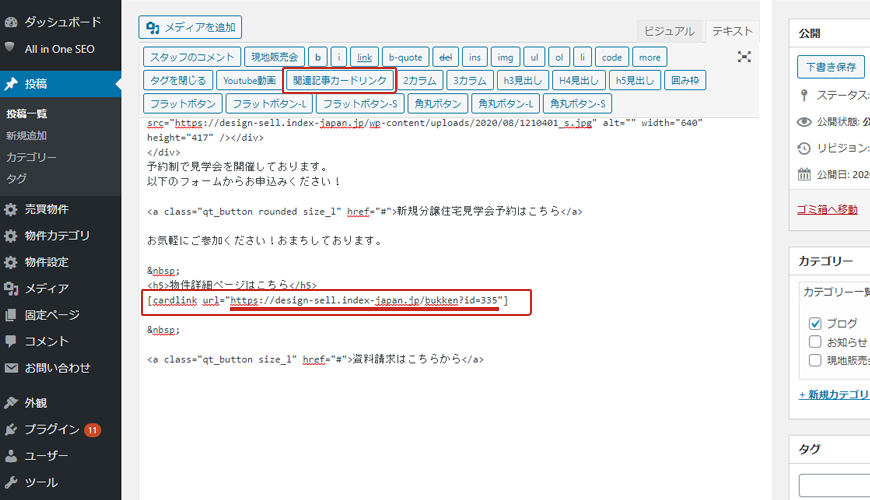
物件情報以外にも、投稿やページなどのURLでも大丈夫です。 「関連記事カードリンク」ボタンをクリックし、URLの部分をお好きなURLに置き換えます。
「関連記事カードリンク」ボタンをクリックし、URLの部分をお好きなURLに置き換えます。
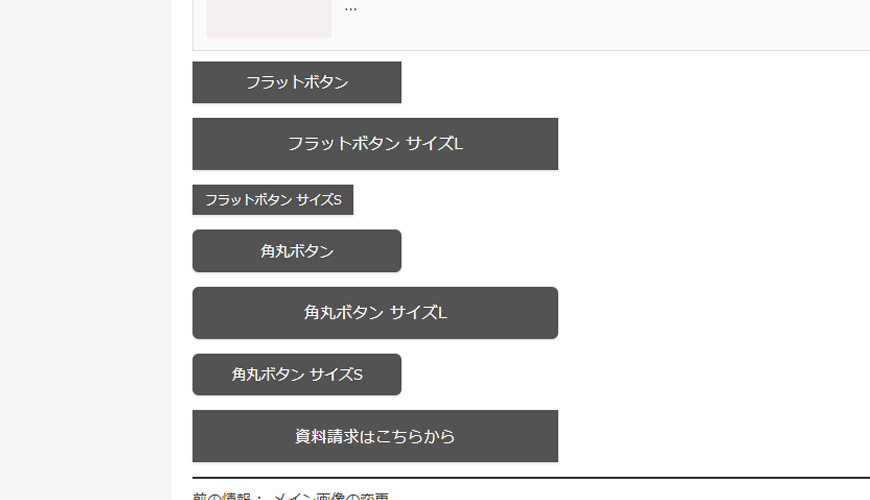
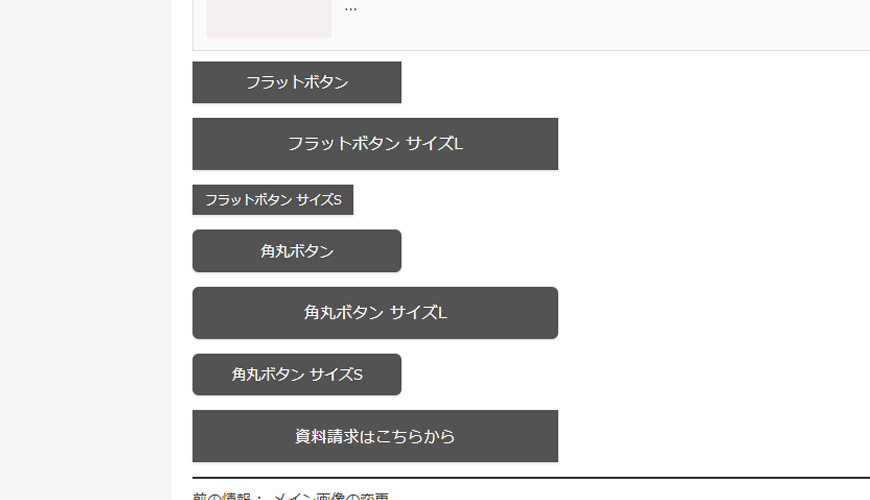
 ボタンは6種類あるので、イメージや目的に合ったものを入れましょう。
ボタンは6種類あるので、イメージや目的に合ったものを入れましょう。
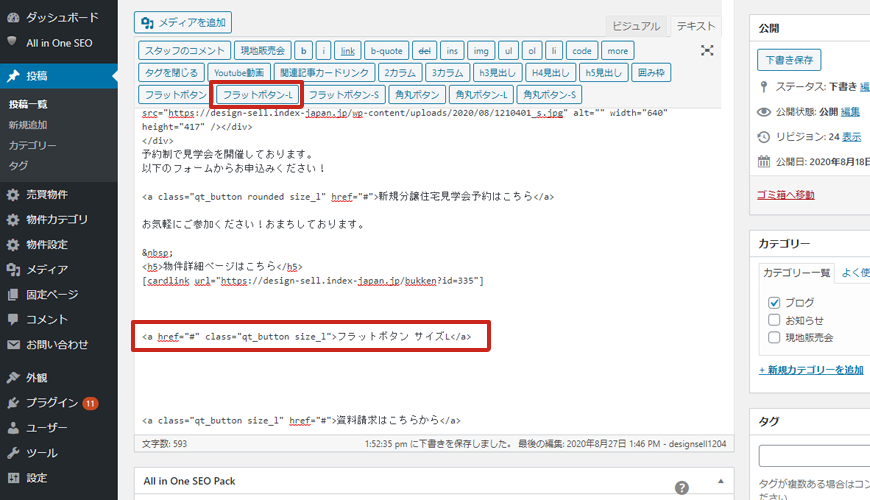
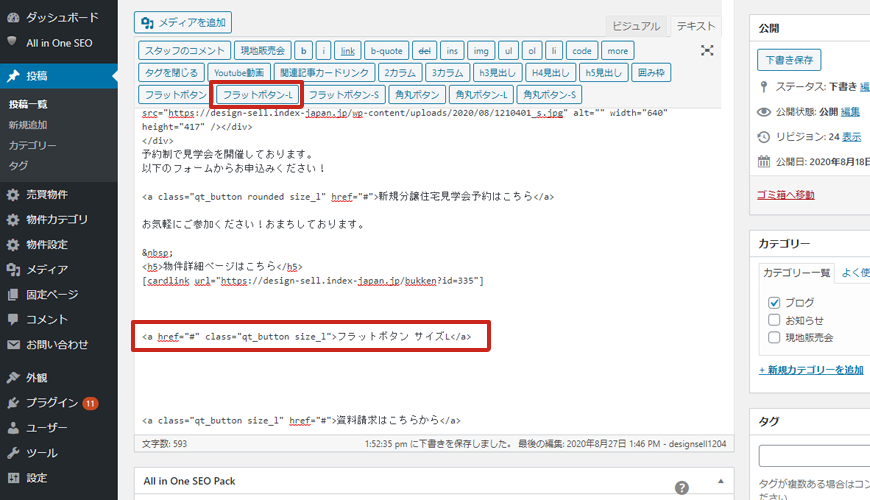
 「ボタン」をクリックして、タグを挿入します。
「ボタン」をクリックして、タグを挿入します。
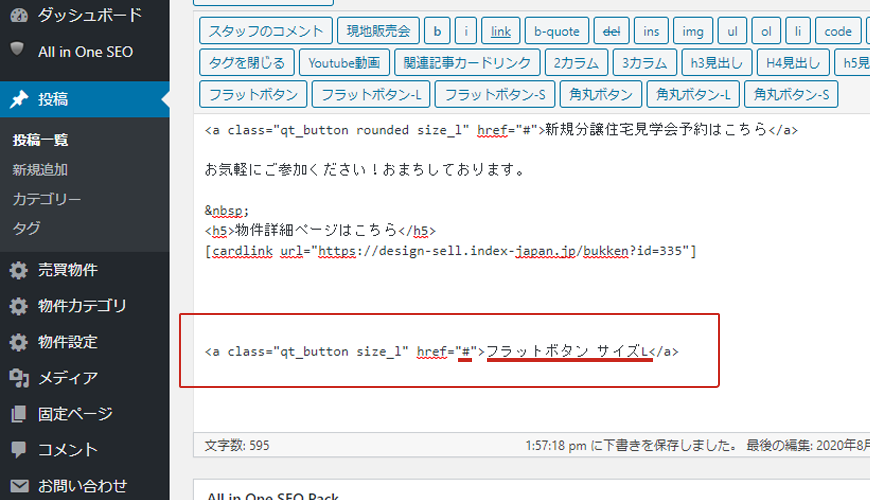
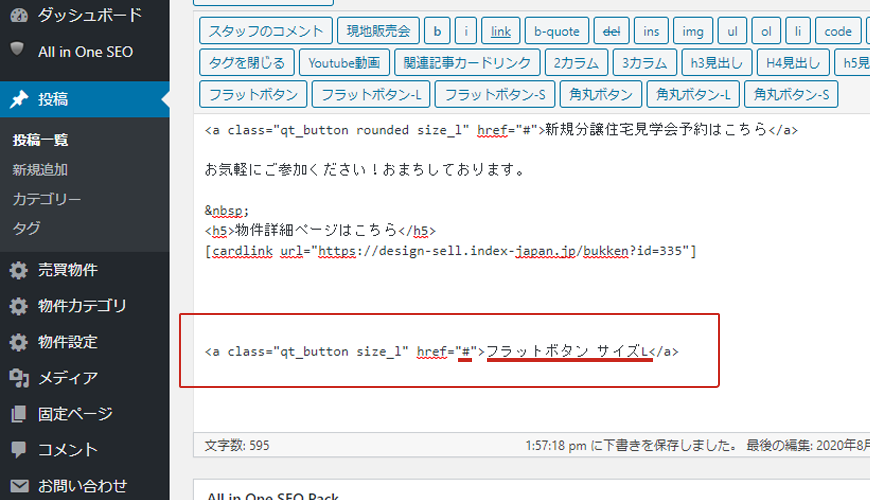
 「フラットボタン サイズL」となっているところをボタンに表示したいテキストにします。
「フラットボタン サイズL」となっているところをボタンに表示したいテキストにします。
「#」になっている部分「a href=”ここにリンク先”」に、クリックしたときに移動させたいリンク先を入れます。
例えば問合せフォームの場合、フォームを表示して、URLをコピーします。 ボタンが完成しました。
このように様々な装飾がありますので、
ボタンが完成しました。
このように様々な装飾がありますので、
見栄えをよくして様々利用しながらアピールできるページ作りをしてみてください。
投稿の装飾
※字幕をONに切り替えてください。
投稿の装飾
簡単不動産プロでは作成した投稿で簡単にいろいろな装飾をすることができます。下のような囲み枠なども簡単に設置できるので、見ている人に伝わりやすく、見やすい画面を作成しましょう。

投稿の作成
 管理画面からユーザー・パスワードでログインします。
管理画面からユーザー・パスワードでログインします。

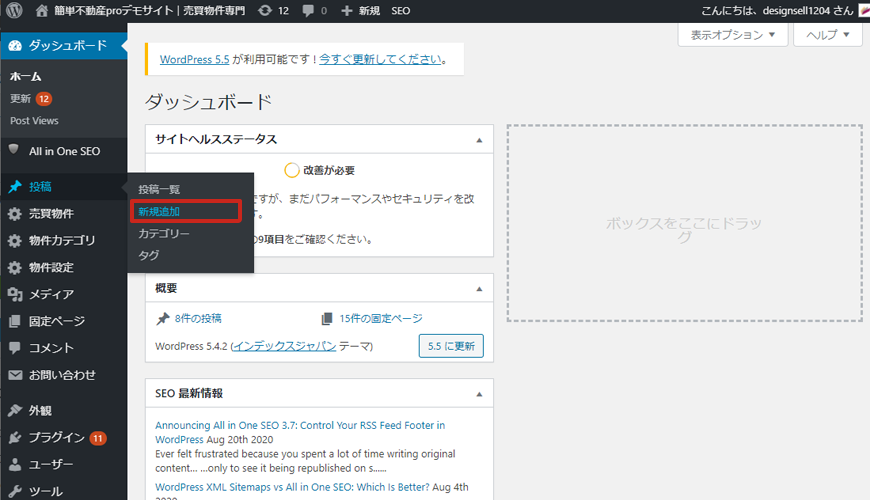
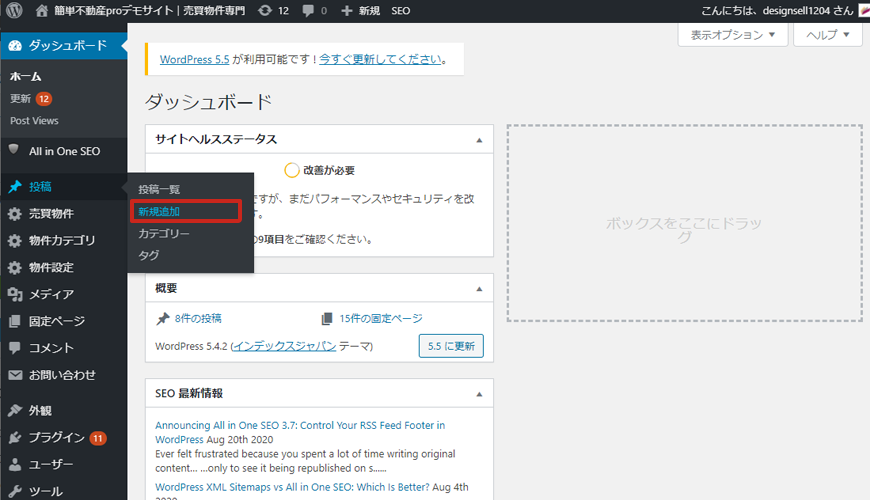
メニューから「投稿>新規追加」を選択します。
すでに投稿している投稿に装飾がしたいときは、メニューの「投稿>投稿一覧」で投稿を表示して、装飾したい投稿を選び編集画面を開きます。

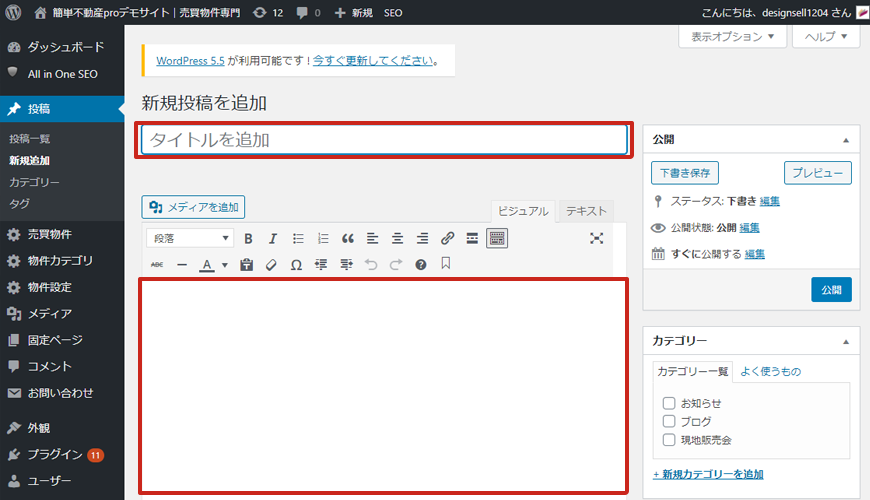
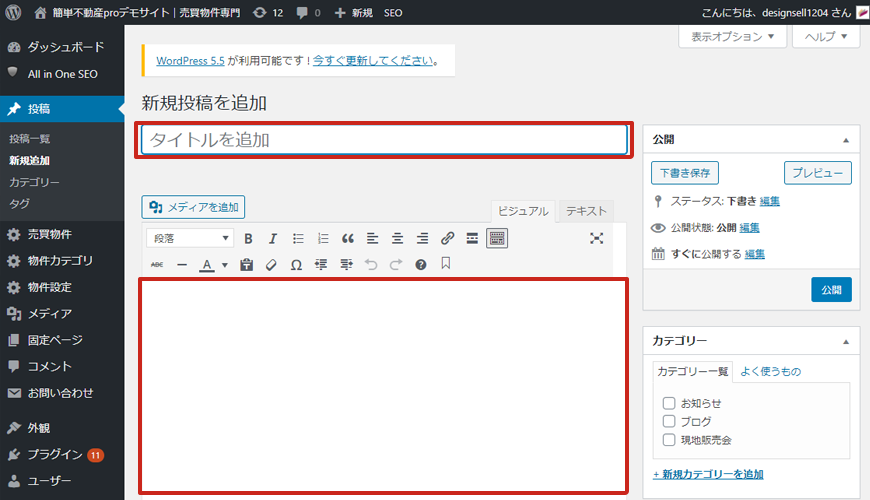
新規投稿の画面が開きます。
「タイトル」を入力します。投稿のタイトルになる部分なので、ひとめで分かりやすいタイトルをつけましょう。
次に本文を入力します。画像を多く利用して、視覚的に分かり易いページを作りましょう。

投稿の装飾
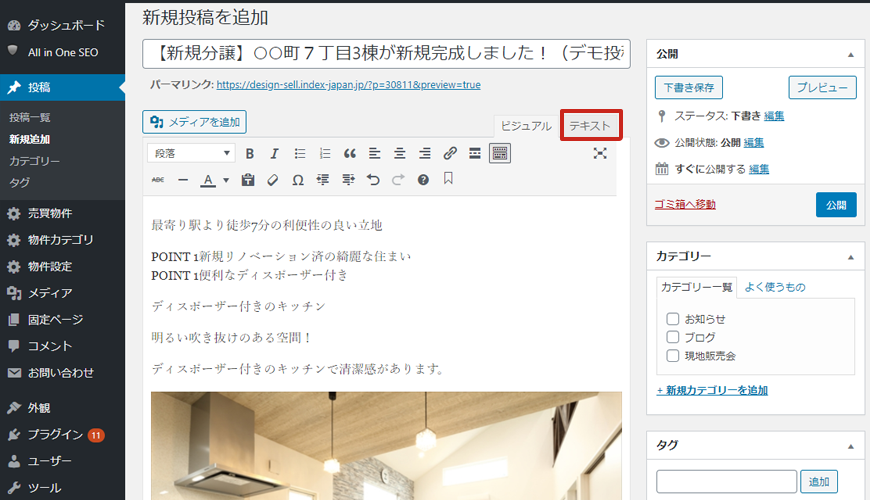
入力したところでこのような感じになります。入力方法を切り替えします。
今は「ビジュアル」のタブになっているので、「テキスト」のタブに切り替えます。
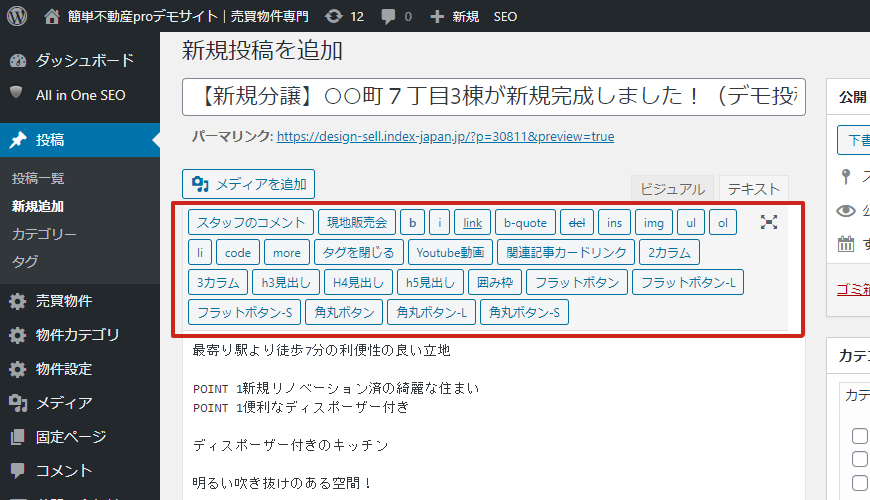
 「テキスト」のタブでは装飾ボタンが表示されます。
「テキスト」のタブでは装飾ボタンが表示されます。この装飾ボタンを使用して作成すると、このような投稿を作成できます。
 では装飾をしてみましょう。
では装飾をしてみましょう。装飾したい部分を選択し、ボタンをクリックする方法
「現地販売会」や「スタッフのコメント」はこの方法で使用します。 装飾したい文字を選択し、「現地販売会」のボタンをクリックします。
装飾したい文字を選択し、「現地販売会」のボタンをクリックします。 テキストがタグで囲まれました。これで装飾ができました。
テキストがタグで囲まれました。これで装飾ができました。 このままの画面では実際の表示が分かりませんので、「プレビュー」をクリックして表示を確認します。
このままの画面では実際の表示が分かりませんので、「プレビュー」をクリックして表示を確認します。 ブラウザの画面が開きます。現地販売会のボタンをクリックした部分に、現地販売会情報の見出しと囲みがついて、装飾されました!
ブラウザの画面が開きます。現地販売会のボタンをクリックした部分に、現地販売会情報の見出しと囲みがついて、装飾されました!このように簡単に見栄えのよいページに仕上げることが簡単にできます。
タグを埋め込んでからテキストを入れる方法
「囲み枠」、「カラム」、「見出し」、「関連記事カードリンク」、「ボタン」は先にタグを埋め込んでから文字を入れて使用します。 装飾を入れたい部分で「囲み枠」をクリックします。
装飾を入れたい部分で「囲み枠」をクリックします。
 タグが挿入されました。この「囲み枠」テキストに、囲み枠を付けたいテキストを入れます。
タグが挿入されました。この「囲み枠」テキストに、囲み枠を付けたいテキストを入れます。
 ここでは下のテキストに囲みをつけるので、コピーペーストします。
ここでは下のテキストに囲みをつけるので、コピーペーストします。
 プレビューでみると枠で囲まれた表示になったのが確認できます。
プレビューでみると枠で囲まれた表示になったのが確認できます。
いろいろな装飾
他の装飾のいくつかをご紹介します。現地販売会
 現地販売会の情報をお知らせするときに便利です。
現地販売会の情報をお知らせするときに便利です。 タグを入れた後に、「現地販売会」のテキストを他のテキストにすることで違う見出しの枠になります。
タグを入れた後に、「現地販売会」のテキストを他のテキストにすることで違う見出しの枠になります。 「おすすめポイント!」に変更してみました。便利に使えそうな囲み枠ですね。
「おすすめポイント!」に変更してみました。便利に使えそうな囲み枠ですね。スタッフのコメント
 スタッフコメントやお客様の声などに使えます。
スタッフコメントやお客様の声などに使えます。 埋め込みタグの「icon=”この部分”」は画像設定部分です。
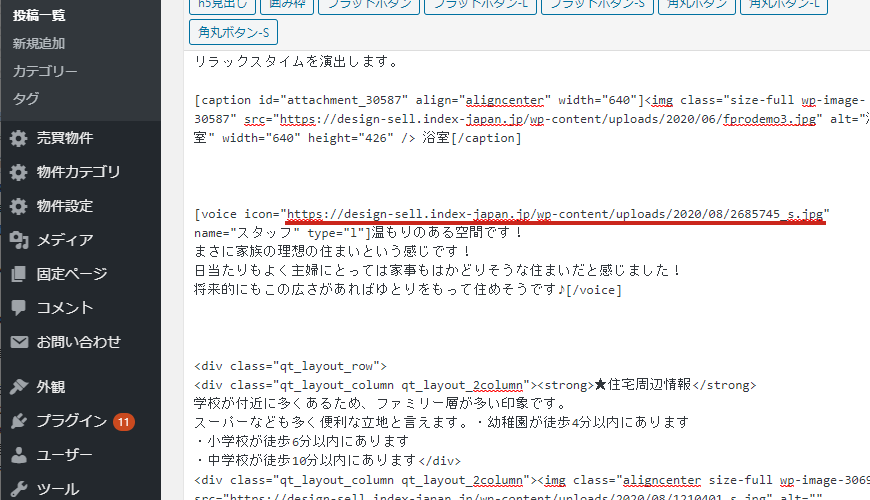
埋め込みタグの「icon=”この部分”」は画像設定部分です。ここにお好きな画像を設定することで円の中の画像が変更できます。
 画像はメディアライブラリのURLを貼り付けることで設定できます。
画像はメディアライブラリのURLを貼り付けることで設定できます。 投稿画面では一旦「下書き保存」をクリックし保存してから、メニューの「メディア>ライブラリ」に移動します。
投稿画面では一旦「下書き保存」をクリックし保存してから、メニューの「メディア>ライブラリ」に移動します。 メディアライブラリから入れ替えたい画像を見つけクリックします。画像は正方形の比(1:1)で作成すると正円になります。
メディアライブラリから入れ替えたい画像を見つけクリックします。画像は正方形の比(1:1)で作成すると正円になります。 URLをコピーします。
URLをコピーします。
 投稿の画面のURLを置き換える部分にペーストします。
投稿の画面のURLを置き換える部分にペーストします。
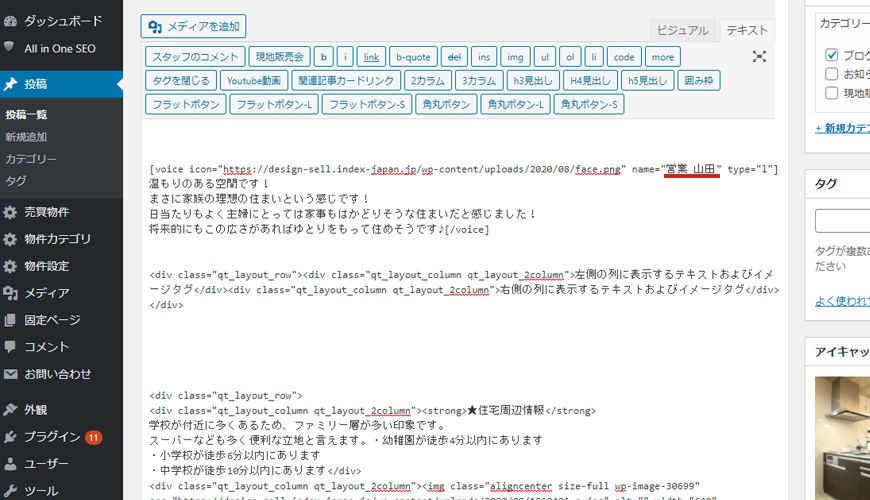
 また「name=”スタッフ”」のテキストを変更することで、スタッフ以外にも「お客様」や「営業 山田より」などと変更することができます。
また「name=”スタッフ”」のテキストを変更することで、スタッフ以外にも「お客様」や「営業 山田より」などと変更することができます。
 画像部分と名前を変更するとこのようになります。
画像部分と名前を変更するとこのようになります。コメント表示やお客様の声など、いろいろな場面で使えそうですね。
カラム
 カラムには2カラムと3カラムがあり、2カラムは2列、3カラムは3列で表示できます。
カラムには2カラムと3カラムがあり、2カラムは2列、3カラムは3列で表示できます。ここでは2カラムを利用しています。このように列で並べて表示が可能です。
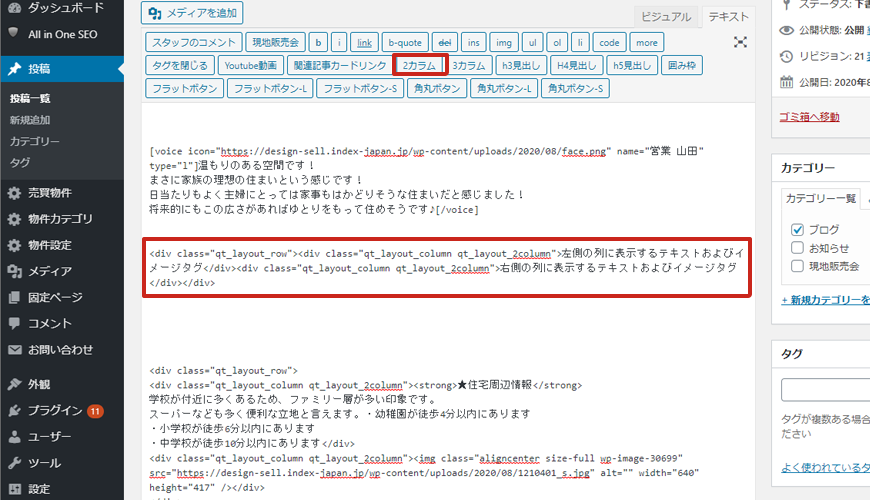
 「2カラム」ボタンをクリックすると、タグが挿入されます。
「2カラム」ボタンをクリックすると、タグが挿入されます。
 この部分にテキストや画像を自由に設定できます。
この部分にテキストや画像を自由に設定できます。
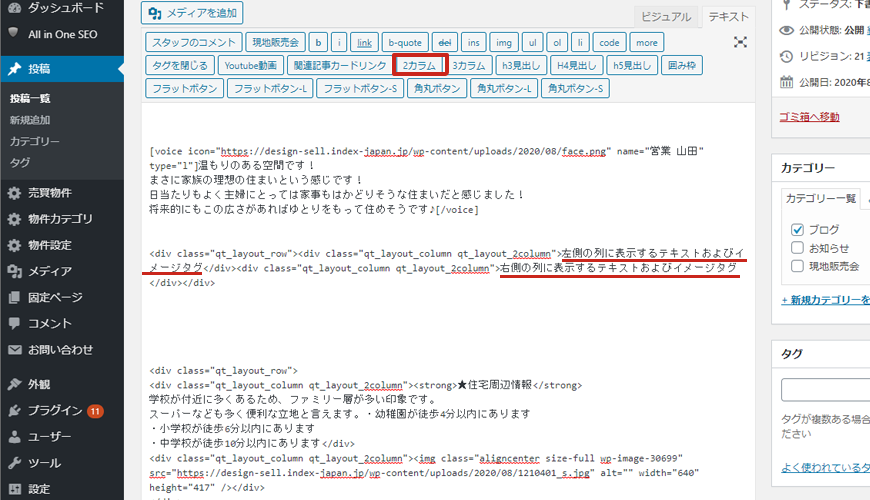
 カラムで画像を表示するには、挿入タグの「テキストおよびイメージタグ」のテキストを削除します。
カラムで画像を表示するには、挿入タグの「テキストおよびイメージタグ」のテキストを削除します。
 この部分で画面上部の「メディアを追加」ボタンをクリックして画像を選択し「投稿に挿入」します。
この部分で画面上部の「メディアを追加」ボタンをクリックして画像を選択し「投稿に挿入」します。
 左右に並んだ表示になります。
左右に並んだ表示になります。スマホで表示する時には自動的に最適な表示になります。
関連記事カードリンク
 ここでは関連の物件情報を記載しています。埋め込みタグの中に関連付けたい情報のURLを入れます。
ここでは関連の物件情報を記載しています。埋め込みタグの中に関連付けたい情報のURLを入れます。物件情報以外にも、投稿やページなどのURLでも大丈夫です。
 「関連記事カードリンク」ボタンをクリックし、URLの部分をお好きなURLに置き換えます。
「関連記事カードリンク」ボタンをクリックし、URLの部分をお好きなURLに置き換えます。
ボタン
 ボタンは6種類あるので、イメージや目的に合ったものを入れましょう。
ボタンは6種類あるので、イメージや目的に合ったものを入れましょう。
 「ボタン」をクリックして、タグを挿入します。
「ボタン」をクリックして、タグを挿入します。
 「フラットボタン サイズL」となっているところをボタンに表示したいテキストにします。
「フラットボタン サイズL」となっているところをボタンに表示したいテキストにします。「#」になっている部分「a href=”ここにリンク先”」に、クリックしたときに移動させたいリンク先を入れます。
例えば問合せフォームの場合、フォームを表示して、URLをコピーします。
 ボタンが完成しました。
このように様々な装飾がありますので、
ボタンが完成しました。
このように様々な装飾がありますので、見栄えをよくして様々利用しながらアピールできるページ作りをしてみてください。